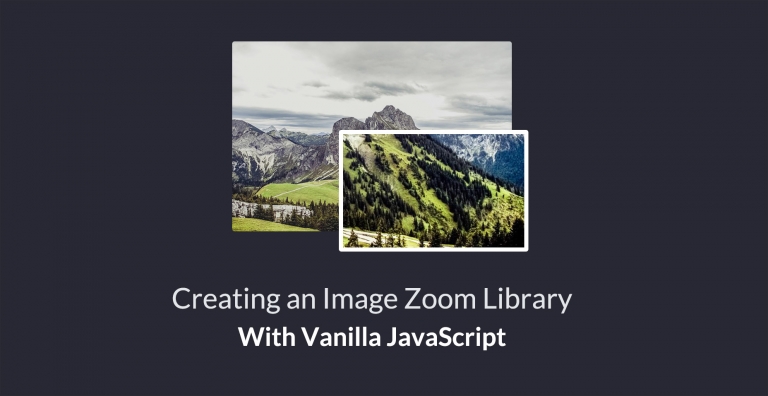
در این آموزش با استفاده از زبان جاوا اسکریپت، قصد ساخت و طراحی کتابخانه ذرهبین را داریم تا در هنگام قرارگیری نشانگر ماوس بر روی نقطه مشخصی از عکس، افکت بزرگنمایی اعمال شود. ممکن است مشابه این کتابخانه را زیاد دیده باشید اما اینکه خود شما به عنوان یک برنامهنویس قادر به ساخت چنین افکتی باشید، بسیار حائز اهمیت است، پس با تکفارس همراه باشید.
توجه داشته باشید که تمام قسمتهای این کتابخانه را از صفر و بدون استفاده از جیکوئری (jQuery) و یا دیگر تعلقات جاوا اسکریپت میسازیم، پس طبیعتا بسیار سبک و کمحجم خواهد بود.
پیشنمایش گالری – دانلود گالری
طرحریزی کتابخانه
معمولا سایتهای تجاری همچون eBay و Amazon جزو بزرگترین طرفداران افکت ذرهبین هستند. افکت ذرهبین معمولا شامل گروهی از عکسهای کوچک است که امکان بزرگنمایی و مشاهده جزییات آنها در حالت hover (قرارگیری ماوس روی عکس) فراهم میشود.
برای حفظ سادگی این آموزش، تنها قابلیتهای اصلی را به این کتابخانه اضافه خواهیم کرد. از این رو، در کنار فایل html، تنها به یک فایل جاوا اسکریپت برای تنظیم عملکرد کتابخانه و همچنین به یک فایل css برای زیباسازی آن نیاز داریم.
طراحی کتابخانه
قبل از اینکه ساخت کتابخانه را شروع کنیم، نگاهی به عملکرد آن میاندازیم، زیرا ایدهپردازی و جمعبندی قبل از شروع کار باعث میشود تا کدنویسی راحتتری داشته باشیم.
از آنجایی که قرار است که این گالری را در قالب یک پلاگین بسازیم و کاربران بتوانند بدون مشکل از آن استفاده کنند، باید در همین شروع کار، یک پیکربندی منظم از HTML بسازیم. این قسمت شامل یک div برای قرارگیری عکسها و همچنین یک div خالی برای تنظیم بزرگنمایی است. همچنین خصوصیات id و class را نیز اضافه کردهایم.
<div id="my-gallery" class="vanilla-zoom">
<div class="sidebar">
<img src="images/image-1.jpg" class="small-preview">
<img src="images/image-2.jpg" class="small-preview">
<img src="images/image-3.jpg" class="small-preview">
</div>
<div class="zoomed-image"></div>
</div>کاربران در این قسمت میتوانند هر تعداد عکس که نیاز دارند را به طرح بالا بیافزایند. توجه داشته باشید که هر عکس به کلاس small-preview. پیوند خورده است و یک div خالی نیز با کلاس zoomed-image. در پایین المنت اصلی وجود دارد.
عملکرد این کتابخانه کاملا وابسته به جاوا اسکریپت است اما به هر حال، مقداری css هم کار را زیبا میکند. امکان افزودن مستقیم فایل css به html با دستور زیر وجود دارد :
<link rel="stylesheet" href="vanilla-zoom/vanilla-zoom.css">حال که طرح پایهای کتابخانه آماده شده است، به مقداردهی اولیه جاوا اسکریپت در فایل html میپردازیم.
<script src="vanilla-zoom/vanilla-zoom.js"></script>
<script>
vanillaZoom.init('#my-gallery');
</script>افزودن فایل js به کتابخانه باعث میشود تا آبجکت vanillaZoom به صورت سراسری در دسترس باشد. این آبجکت تنها شامل یک متد برای مقداردهی اولیه پلاگین است و یک مقدار را به عنوان آدرس id گالری دریافت میکند. به این صورت میتوانیم چندین گالری مستقل را در یک صفحه مدیریت کنیم.
توسعه کتابخانه
زمانی که میخواهیم یک کتابخانه front-end جاوا اسکریپت را طراحی کنیم، باید مطمئن شویم که رابط برنامهنویسی کاربردی (API) را به درستی ثبت کردهایم. روشهای مختلفی برای این کار وجود دارد که آسانترین آنها، استفاده از روش زیر است:
(function(window) {
function define_library() {
// Create the library object and all its properties and methods.
var vanillaZoom = {};
vanillaZoom.init = function(galleryId) {
// Our library's logic goes here.
}
return vanillaZoom;
}
// Add the vanillaZoom object to global scope if its not already defined.
if(typeof(vanillaZoom) === 'undefined') {
window.vanillaZoom = define_library();
}
else{
console.log("Library already defined.");
}
})(window);قطعه کد بالا درون یک تابع خودفراخوان (self executing) پیچیده شده است. در این روش، کتابخانه به طور خودکار ثبت میشود و آبجکت vanillaZoom با تمام متدهای خود در دسترس کاربران قرار خواهد گرفت.
همانطور که در بالا گفتیم، کتابخانه تنها یک متد (vanillaZoom.init(galleryId خواهد داشت و وظیفه آن انتخاب المنتهای DOM گالری و افزودن event به آنهاست.
ابتدا باید در صورت وجود المنتهای مورد نظر، آنها را انتخاب کنیم. همانطور که گفته شد، جیکوئری در این آموزش کاربردی ندارد، پس باید به استفاده از روشهای جاوا اسکریپت بومی و کار با DOM تکیه کنیم.
var container = document.querySelector(el);
if(!container) {
console.error('Please specify the correct class of your gallery.');
return;
}
var firstSmallImage = container.querySelector('.small-preview');
var zoomedImage = container.querySelector('.zoomed-image');
if(!zoomedImage) {
console.error('Please add a .zoomed-image element to your gallery.');
return;
}
if(!firstSmallImage) {
console.error('Please add images with the .small-preview class to your gallery.');
return;
}
else {
// Set the source of the zoomed image.
zoomedImage.style.backgroundImage = 'url('+ firstSmallImage.src +')';
}توجه داشته باشید که در خط آخر، منبع عکس مورد نظر را دریافت کرده و درون پسزمینه (background) المنت بزرگنمایی قرار میدهیم. این عمل زمانی رخ میدهد که (vanillaZoom.init(galleryId خوانده شود تا از خالی نبودن گالری اطمینان حاصل کنیم.
همین عمل را برای کلیک روی پیشنمایشها نیز تکرار میکنیم. بدین صورت کاربران قادر خواهند بود تا عکس مورد نظر خود را برای بزرگنمایی انتخاب کنند.
container.addEventListener("click", function (event) {
var elem = event.target;
if (elem.classList.contains("small-preview")) {
zoomedImage.style.backgroundImage = 'url('+ elem.src +')';
}
});عکسی که در معرض بزرگنمایی قرار گیرد، شامل چندین event خواهد بود. اولین آن زمانی فعال میشود که نشانگر ماوس روی عکس قرار گیرد و باعث افزایش اندازه پسزمینه و بزرگنمایی عکس خواهد شد.
zoomedImage.addEventListener('mouseenter', function(e) {
this.style.backgroundSize = "۲۵۰%";
}, false);از آنجایی که اندازه عکس بزرگ شده است. کاملا درون div جا نمیشود و تنها مقداری از آن به نمایش در خواهد آمد. حال از کاربر میخواهیم تا مکان بزرگنمایی عکس را انتخاب کند. از این رو یک event دیگر برای رهگیری mousemove اضافه میکنیم تا با استفاده از آن موقعیت پسزمینه را تغییر دهیم.
zoomedImage.addEventListener('mousemove', function(e) {
// getBoundingClientReact gives us various information about the position of the element.
var dimentions = this.getBoundingClientRect();
// Calculate the position of the cursor inside the element (in pixels).
var x = e.clientX - dimentions.left;
var y = e.clientY - dimentions.top;
// Calculate the position of the cursor as a percentage of the total size of the element.
var xpercent = Math.round(۱۰۰ / (dimentions.width / x));
var ypercent = Math.round(۱۰۰ / (dimentions.height / y));
// Update the background position of the image.
this.style.backgroundPosition = xpercent+'% ' + ypercent+'%';
}, false);زمانی که نشانگر ماوس از عکس مورد نظر خارج شود، باید به حالت پیشفرض برگردیم. این عمل به راحتی و با برگرداندن اندازه پسزمینه به حالت cover و موقعیت پسزمینه به center انجام میشود.
zoomedImage.addEventListener('mouseleave', function(e) {
this.style.backgroundSize = "cover";
this.style.backgroundPosition = "center";
}, false);و با این قطعه کد، کار ما تمام میشود.
پشتیبانی مرورگرها
این کتابخانه در تمام مروگرهای امروزی دسکتاپ به خوبی عمل میکند. البته ممکن است بعضی از خصوصیات flexbox در css عملکرد خوبی در نسخههای قدیمی مرورگر IE نداشته باشند.
متأسفانه افکت بزرگنمایی در دستگاههای لمسی به دلیل محدودیت صفحهنمایش و عدم وجود نشانگر، کاربرد خوبی نخواهد داشت. از این رو بهتر است شخصیسازیهای لازم را در نسخه گوشیهای هوشمند انجام دهید. البته لازم به ذکر است که در کتابخانه بالا، افکت بزرگنمایی برای گوشیهای هوشمند غیرفعال شده است.
این مقاله آموزشی نیز به پایان رسید، شما کاربران تکفارس، دیدگاه و سوالات خود در مورد این کتابخانه را میتوانید در پایین همین مقاله با ما در میان بگذارید.



































نظرات