اخیراً احتمالاً متوجه وجود یک فرمت آنلاین تصویر در مرورگر خود مخصوصاً هنگام ذخیره تصاویر شدهاید. این فرمت که WebP نامیده میشود از مدتها پیش در دسترس قرار دارد اما به تازگی به صورت گسترده توسط وبسایتهای سراسر جهان مورد استفاده قرار گرفته است.
پس اگر کنجکاو هستید که در اینباره اطلاعاتی کسب کنید، ما در این صفحه همه چیز را درباره WebP به شما خواهیم گفت.
فرمت WebP چیست؟
WebP یک فرمت تصویر است که در سال ۲۰۱۰ توسط گوگل طراحی و به طور اختصاصی برای استفاده جهت ذخیره تصاویر آنلاین روی وبسایتها توسط توسعه دهندگان وب ساخته شد. وبسایت طوری طراحی شد تا یک فرمت فایل سبکتر و سریعتر باشد تا بتواند به صرفهجویی در فضای سرورها کمک شایانی کند.
این فرمت به وبسایتها اجازه میدهد که تصاویری با کیفیت بالاتر را بدون نیاز به بارگذاری طولانی مدت در مرورگرها نمایش دهند.
در مجموع استفاده از کدگذاری قابل پیشبینی برای ساخت فایلهای تصویری افزون بر حفظ جزئیات و کیفیت، تضمین میکند که تا جای ممکن با پرونده کمحجمتری رو به رو شویم و فایل نهایی تا حد ممکن فشرده شده باشد.
این روشی بسیار موثر برای ساختن یا تبدیل تصاویر است. روش مورد بحث از یک الگوریتم بهره میگیرد که پیکسلها را آنالیز کرده و پیشبینی میکند که نزدیکترین پیکسلها چطور باید باشند یا به عبارت دیگر، رنگ و سایر جزئیات آنها را در نظر میگیرد.
این پیشبینی مبتنی بر آنالیز بسیاری از تصاویر وبسایتهای مختلف و نحوه رفتار آنها است. میتوان اینطور گفت که کدگذاری قابل پیشبینی شبیه به فناوریهای DLSS انویدیا و AMD FSR عمل میکند که اکنون در صنعت کارتهای گرافیک به طور عمده مورد استفاده قرار میگیرند.

کلمه DLSS سرواژه کلمات Deep Learning Super Sampling است که در زبان فارسی «نمونه برداری به وسیله یادگیری عمیق» معنا میشود. خود Super Sampling به یک تکنیک Anti-aliasing اشاره دارد که از تیز شدن لبهها در تصاویر گرافیکی جلوگیری میکند.
یکی دیگر از روشهای Anti-aliasing با نام SSAA یا Supersampling Ant-Aliasing شناخته میشود که تصاویر را در رزولوشنهای بالاتری رندر کرده و سپس با استفاده از دادههای آن، شکافها و مشکلات موجود در رزولوشن بومی را میپوشاند.
یادگیری عمیق چاشنی و همان رمز موفقیت انویدیا است. به لطف قدرت یادگیری ماشین، انویدیا میتواند مدلهای هوش مصنوعی را در رزولوشن بالا تولید کند. سپس تکنیک Anti-aliasing میتواند از این مدلهای هوش مصنوعی برای پوشاندن اطلاعات ناقص کمک بگیرد.
DLSS نتیجه یک پروسه جامع برای آموزش الگوریتم به هوش مصنوعی انویدیا برای تولید بازیهایی است که ظاهر بهتری دارند. بعد از رندر بازی در رزولوشن پایینتر، DLSS با توجه به دانش پایه خود که درباره تصاویری با رزولوشن بسیار بالا (Super-Resolution) کسب کرده است، به اطلاعاتی پی میبرد که به آن برای تولید یک تصویر بهتر (مانند زمانی که در رزولوشن بالاتری رندر میشود) کمک میکند.
مزیت استفاده از کدگذاری قابل پیشبینی برای تصاویر این است در صورتی که اطلاعات قابل پیشبینی نباشند، خود اطلاعات در نظر گرفته میشوند. با توجه به دقت بالای مدلسازی قابل پیشبینی، این روش میتواند تا حد زیادی به کاهش حجم تصاویر کمک کند.
چه مرورگرهایی از WebP پشتیبانی میکنند؟
WebP روی تمام مرورگرهای اصلی پشتیبانی میشود. در حال حاضر این فرمت با مرورگر کروم، سافاری، فایرفاکس، اج و اوپرا سازگار است و همچنین شما میتوانید افزونهها و ابزارهای بسیاری را هم همراه آن به کار بگیرید. با افزایش محبوبیت این فرمت طی سالهای اخیر، انتظار میرود که پشتیبانی و ابزارهای بیشتری در راه باشند.
برتری استفاده از WebP نسبت به PNG و JPEG چیست؟
- تصاویر WebP Lossless با حفظ کیفیت، حجم کمتری نسبت به سایر فرمتهای تصویر دارند. تصاویر WebP معمولاً حدود ۲۶ درصد حجم کمتری را با وجود امکان استفاده از شفافیت نسبت به PNG ارائه میدهند. این به آن معناست که وبسایتها مخصوصاً نمونههایی که حاوی تصاویر زیادی هستند به این طریق میتوانند برای کاربران سریعتر بارگذاری شوند و حتی در موتورهای جست و جو هم آمار بهتری را کسب کنند.
- تصاویر WebP عادی نیز حجم کمتری نسبت به سایر فرمتهای تصویر دارند. تصاویر WebP در صورتی که روی حفظ کیفیت تمرکز نکنند، حدود ۲۵ الی ۳۴ درصد نسبت به نمونه مشابه JPEG حجم کمتری دارند. همچنین آنها وقتی نوبت به تغییر مقیاس با کمترین کاهش کیفیت میرسد، عملکرد بهتری بر جا میگذارند.
- گوگل کد منبع WebP را به رایگان برای عموم مردم منتشر کرده و همچنین ابزارهای مناسبی را هم برای استفاده آسان توسط توسعه دهندگان در دسترس قرار داده است.
- WebP همچنین میتواند برای ساخت تصاویر متحرک همانند کاری که GIFها انجام میدهند مورد استفاده قرار بگیرد و حتی در این حالت پتانسیل بالاتری در فشردهسازی نسبت به تصاویر ثابت دارد.
معایب استفاده از WebP کدام هستند؟
- WebP برای تصاویر آنلاین ساخته شده است. این به معنای آن است که این تصاویر به راستی با اپلیکیشنهای عکس یا سایر نرمافزارهای عکاسی و تصویربرداری سازگار نیستند. عکاسان ترجیح میدهند عموماً از فرمتهایی با حفظ کیفیت بالاتر که میشناسند همراه با پلتفرمهای مورد علاقه خود کار کنند.
- اگرچه بسیاری از مرورگرهای محبوب از این فرمت پشتیبانی میکنند اما مواردی نظیر Tor یا اینترنت اکسپلورر با این فرمت سازگار نیستند.
- در حالی که WebP قادر است برای ساخت تصاویر متحرک با حجم کمتر نسبت به GIFها مورد استفاده قرار بگیرد اما برخی از این جهت ناراضی هستند که رمزگشایی (Decoding) تصاویر متحرک نسبت به رمزگشایی GIF مدت بیشتری طول میکشد.
- برخی ابزارهای توسعه آنلاین هنوز از این فرمت پشتیبانی نمیکنند. قابل توجهترین نمونه، وردپرس است. افرادی که با این نرمافزار کار میکنند نمیتوانند در حال حاضر مستقیماً روی تصاویر WebP تکیه کنند اگرچه پشتیبانیها در حال افزایش است و افزونههای بسیاری به این منظور توسعه یافتهاند.
چه نرمافزاری فایلهای WebP را باز میکند؟
گزینههای بسیاری برای باز کردن فایلهای WebP وجود دارند. مرورگرهایی که به آنها اشاره کردیم مثل کروم، فایرفاکس، سافاری و اج به صورت بومی این تصاویر را برای شما باز میکنند اما شما مجبور به استفاده از آنها در فضای مرورگر هستید.
ابزارهای ویرایش تصویر آنلاین مثل ImageMagick یا Pixlr نیز قادر به اجرای این فایلها هستند. از طرفی ادوبی فوتوشاپ و پینتشاپ پرو هم با WebP سازگارند و به صورت بومی روی پلتفرم شما آنها را اجرا میکنند.
آیا میتوان فایلهای WebP را تبدیل کرد؟
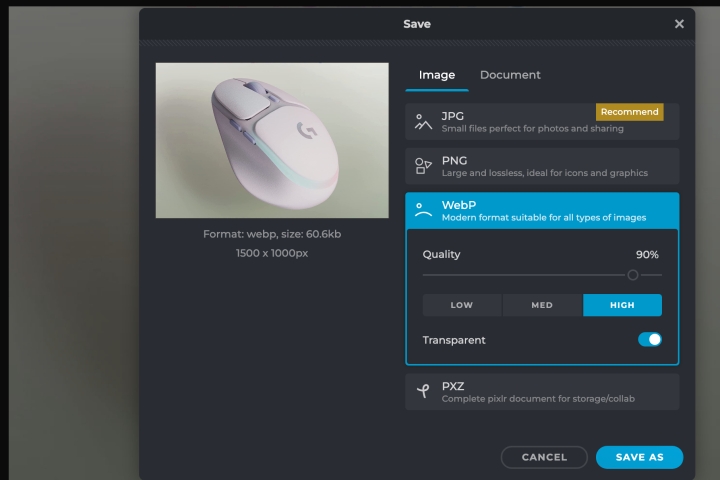
بله، به سادگی. ابزارهایی که بالاتر به آنها اشاره کردیم و موارد بیشمار دیگری این قابلیت را در اختیار شما قرار میدهند. بنابراین شما هیچ محدودیتی در تبدیل این فایلها به JPEG یا PNG ندارید. برای انجام این کار در نرمافزار مورد نظر، گزینه Save As را بیابید و سپس پیش از ذخیره تصویر، فرمت آن را تغییر دهید.

این ترفند روی نرمافزارهای بومی سیستم عاملهای مخلتف از جمله Preview روی مک او اس و پینت (Paint) روی ویندوز هم قابل انجام است. گوگل برای توسعه دهندگان یک ابزار cwebp پیشکامپایل شده را در دسترس قرار داده که میتوانید آن را از اینجا دانلود کنید.
آیا استفاده از فایلهای WebP ایمن است؟
فایلهای WebP نظیر سایر فرمتهای تصویر مثل JPEG ایمن هستند. البته لینکهای متنهی به فایلهای تصویر هنوز هم میتوانند دستگاه شما را با خطر آلوده شدن به بدافزار مواجه کنند و از طرفی فایلهای تصویری میتوانند همراه با ویروس روانه وب شوند. تنها تصاویر WebP و در مجموع تصاویر و فایلهایی را با هر فرمت تنها از منابع مورد اطمینان دانلود کنید.




































نظرات