یکی از مهمترین عناصر مورد نیاز در هر سایت، فرمها هستند که با استفاده از آن میتوانید اطلاعات مورد نیاز را از کاربران دریافت کنید. حال اگر یک سایت وردپرسی دارید و از افزونه المنتور برای طراحی صفحات سایت خود استفاده میکنید، امکان طراحی انواع فرم با استفاده از ویجتهای داخلی آن وجود دارد و نیازی به نصب افزونه جداگانه نیست. در این مقاله قصد داریم به بررسی مرحله به مرحله آموزش ساخت فرم با المنتور بپردازیم تا در کمتر از چند دقیقه یک فرم کاربردی و زیبا طراحی کنید.
چگونه با المنتور فرم بسازیم؟
اگر دوست ندارید از افزونههای دیگر وردپرس مانند افزونه گرویتی فرم برای ساخت فرم استفاده کنید میتوانید از خود المنتور بهترین فرم را بسازید برای این کار باید ابتدا وارد صفحه مورد نظرتان شوید و از طریق بخش ویرایش با المنتور، به ویرایشگر المنتور برای آن صفحه دسترسی داشته باشید. پس از ورود به ویرایشگر، در بخش ویجتها کلمه «فرم» را جستجو کنید تا ویجت آن به شما نمایش داده شود. با اضافه کردن ویجت فرم در صفحه موردنظرتان به راحتی میتوانید فیلدها و اطلاعات آن را شخصیسازی کنید. بخشهای مختلف فرمساز المنتور را در ادامه با جزئیات کامل بررسی میکنیم.
فیلدهای فرم
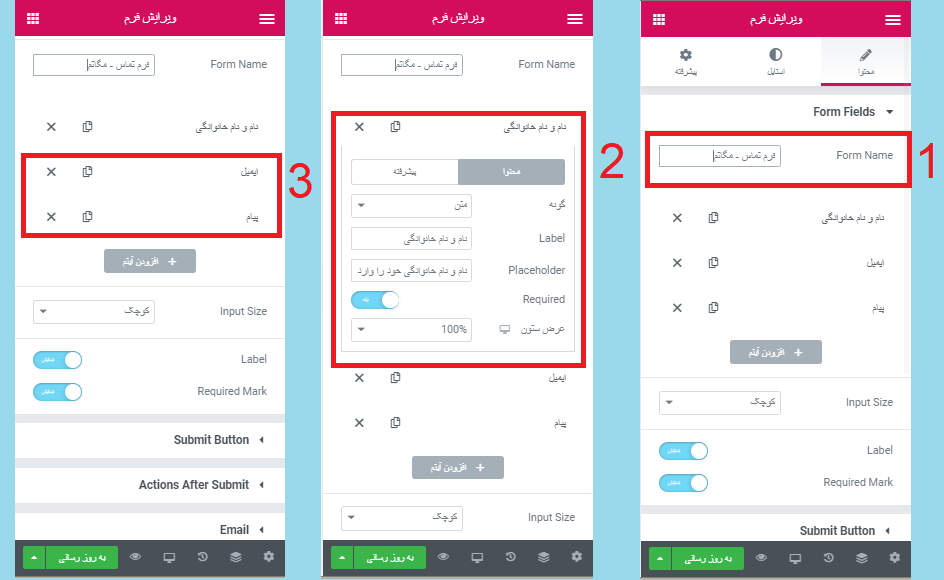
اولین بخش ویجت فرم المنتور مربوط به فیلدهای آن است که به راحتی قابل شخصیسازی است. در این بخش، گزینههای زیر در دسترس هستند که میتوانید فیلدها را بر اساس نوع فرم خود تغییر دهید:

- نام فرم: در این بخش باید نامی را برای فرم خود انتخاب کنید تا بعداً هم بتوانید از این فرم در صفحات دیگر سایت خود استفاده کنید.
- آیتمهای فرم: در این بخش میتوانید آیتمهای مختلفی به فرم خود اضافه کنید؛ بهصورت پیشفرض فیلدهای نام، ایمیل و پیغام در آن قرار گرفته است. با کلیک روی هر آیتم میتوانید به تغییر نوع، لیبل، عرض و کد کوتاه آن دسترسی داشته باشید.
- اندازه ورودی: در این بخش میتوانید اندازه فیلد دلخواه خود را مشخص کنید که از کوچک تا خیلی بزرگ قابل انتخاب است.
- لیبل: لیبلهایی که برای هر آیتم فرم انتخاب کردهاید، با فعال کردن این گزینه در فرم نمایش داده میشود. با غیرفعال کردن آن، دیگر لیبلی نمایش داده نمیشود و میتوانید از برچسب به عنوان پرکننده استفاده کنید. البته پیشنهاد ما این است که لیبل فعال باشد تا اطلاعات هر فیلد با همان نام به ایمیل شما ارسال شود.
- نیازمندیهای نشانهگذاری: با فعال کردن این گزینه، اگر پر کردن فیلد موردنظر اجباری باشد در کنار آن یک ستاره نمایش داده میشود.
با شخصیسازی اصولی این بخش به راحتی میتوانید یک فرم کاربردی و حرفهای طراحی کنید و هر اطلاعاتی که نیاز دارید را از کاربران بگیرید.
دکمهها
در این بخش میتوانید دکمههای فرم خود را شخصیسازی و در فرم استفاده کنید:
- سایز: با استفاده از این بخش میتوانید سایز دکمههایتان را مشخص کنید که از کوچک تا خیلی بزرگ در دسترس است.
- عرض ستون: با استفاده از این بخش میتوانید عرض دکمهها را جهت نمایش در فرم انتخاب کنید.
- دکمههای مراحل: با استفاده از این بخش میتوانید دکمههای مراحل را شخصیسازی کنید؛ برای نمایش نام دکمه بعدی کلمه موردنظرتان و در بخش قبلی هم نام کلمه موردنظرتان برای دکمه قبلی را وارد کنید.
- دکمه ثبت: در این بخش میتوانید کلمهای که قرار است روی دکمه قرار بگیرد را انتخاب کنید.
- آیکن: با استفاده از این بخش میتوانید آیکنی برای دکمه موردنظرتان انتخاب کنید.
- شناسه: اگر نیاز به وارد کردن یک شناسه برای دکمه خود دارید، در این بخش آن را وارد کنید.
اقدامات پس از ارسال
با استفاده از این بخش میتوانید اقداماتی باید پس از پر شدن فرم توسط کاربران انجام میشود را انتخاب کنید.
- افزودن عملکرد: با استفاده از این قسمت همان اقدامی که باید صورت بگیرد، انتخاب کنید. مثلاً با استفاده از جمعآوری فرمهای ارسالی در بخش از سایت اطلاعات دریافتی جمعآوری شده و در دسترس شما قرار میگیرد. همچنین با استفاده از عملکرد ایمیل میتوانید اطلاعات وارد شده را به ایمیل خود ارسال کنید.
جمعآوری فرمهای ارسالی
در این بخش میتوانید اطلاعات بیشتری نسبت به اطلاعات وارد شده توسط کاربران جمعآوری کنید.
- متا دیتا (Metadata): در این بخش باید دیتای موردنظرتان را جهت جمعآوری انتخاب کنید؛ مثلاً میتوانید ip کاربران را دریافت کنید.
ایمیل
در این بخش میتوانید اطلاعات ایمیل را برای دریافت فرمهای ارسالی کاربران وارد کنید.
- به: در این بخش باید ایمیلی که میخواهید فرم ارسالی کاربران را به آن ارسال کنید، وارد شود.
- عنوان: در این بخش میتوانید عنوان ایمیل مربوط به فرم موردنظرتان را وارد کنید تا بدانید از طرف کدام فرم این اطلاعات برایتان ارسال شده است.
- پیغام: در این بخش میتوانید مشخص کنید که چه اطلاعاتی به ایمیل شما ارسال شود. در المنتور شورت کد [all-fields] تعریف شده است که با وارد کردن آن تمام اطلاعات فرم برایتان ارسال خواهد شد.
- از ایمیل: در این بخش میتوانید نام ایمیل ارسالی را وارد کنید؛ مثلاً میتوانید ایمیل سازمانی (info@domain.ir) را وارد کنید.
- پاسخ دادن به: در این بخش میتوانید ایمیلی برای پاسخ کاربران وارد کنید. توجه داشته باشید که این ایمیل باید در دسترس باشد تا اگر کاربری به ایمیل ارسالی پاسخ داد، بتوانید آن را دریافت کنید.
- داده متا: در این بخش میتوانید مشخص کنید که چه اطلاعاتی به همراه فیلدها برایتان ارسال شود؛ مثلاً میتوانید تاریخ، زمان، آدرس صفحه فرم، آیپی و… را انتخاب کنید.
- ارسال به عنوان: در این بخش میتوانید فرمت ایمیل دریافتی را مشخص کنید که به صورت پیشفرض روی HTML قرار دارد.
تمام اطلاعاتی که لازم دارید در ایمیل خود دریافت کنید، در این بخش قابل شخصیسازی است.
تنظیمات مراحل
اگر فرم خود را به صورت چند مرحلهای ایجاد کرده باشید، باید از طریق این بخش تنظیمات مراحل مختلف آن را شخصیسازی کنید.
- نوع: در این بخش باید نوع مرحلهبندی فرم خود را انتخاب کنید که به چه شکلی نمایش داده شود.
- شکل: در این بخش باید شکل ظاهری وارد شدن به مرحله بعدی را انتخاب کنید.
اگر فرم شما طولانی است، بهتر است از فرم چند مرحلهای استفاده کنید تا کاربران راحتتر بتوانند آن را پر کنند.
گزینههای اضافی
در این بخش میتوانید به اطلاعات دیگری دسترسی داشته باشید:
- آیدی فرم: در این بخش میتوانید ID خاصی را برای فرم تعریف کنید تا با آن در دسترس باشد.
- اعتبارسنجی فرم: در این بخش میتوانید روش تشخیص معتبر بودن کاربران را انتخاب کنید.
- پیام سفارشی: با استفاده از این بخش میتوانید پیامهای مربوط به ارسال موفق فرم، خطای فرم، ارور سرور و نامعتبر بودن فرم را شخصیسازی کنید.

و در پایان
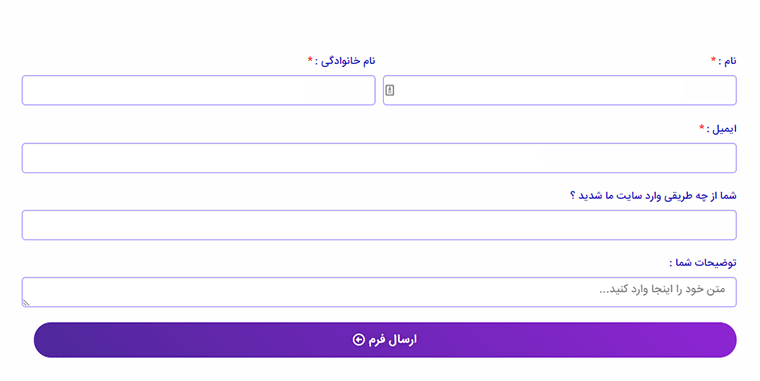
به همین راحتی امکان طراحی یک فرم زیبا و کاربردی برای سایت وردپرسی شما وجود دارد. همچنین اگر نیاز به شخصیسازی ظاهر فرم دارید، کافی است از طریق بخش استایل اقدام و تمام بخشهای فعال در فرم را به صورتی که میخواهید، طراحی کنید.
سوالات متداول (FAQ)
آیا برای ساختن فرمهای سفارشی، حتما باید از نسخه پرو المنتور استفاده کنیم؟
متاسفانه، امکان ایجاد فرمهای سفارشی و پیشرفته تنها در نسخه حرفهای المنتور (پرو) وجود دارد.
آیا میتوان طراحی فرمها را به طور کامل شخصیسازی کرد؟
بله، المنتور امکان شخصیسازی کامل ظاهر و عملکرد فرمها را فراهم میکند. شما میتوانید از رنگها، فونتها، آیکونها و المانهای مختلف برای طراحی فرمهای منحصر به فرد استفاده کنید.
چه نوع فرمهایی را میتوان با المنتور ساخت؟
با المنتور میتوان انواع فرمها از جمله فرم تماس، فرم ثبت نام، فرم نظرسنجی، فرم پرداخت و… را ساخت.




































نظرات