در بزرگترین بروزرسانی جاوا اسکریپ به نام ECMAScript 6 (یا به طور خلاصه ES6) کلیدواژههای جدیدی همچون let و const معرفی شدند که میتوان از آنها در کنار کلیدواژه var استفاده کرد.
در این آموزش به معرفی این سه کلیدواژه پرداخته، تفاوت هرکدام را بررسی کرده و سپس کاربردشان را به صورت جداگانه بیان خواهیم کرد. با تکفارس همراه باشید.
به طور کلی در استاندارد ES6، میتوان از let و const در کاربردهای یکسانی از var استفاده کرد.
اما چرا سه کلیدواژه یکسان؟ تفاوت اصلی آنها در چیست؟
برای درک این موضوع، ابتدا باید با عملکرد کلیدواژه var آشنا شویم.
کلیدواژه var در جاوا اسکریپ
همانطور که در توضیحات وبسایت اصلی جاوااسکریپ آمده، دامنه تمام متغیرهای تولیدشده در کلیدواژه var، محدود به توابع (function scoped) است.
به زبان سادهتر، این متغیرها تنها در داخل تابع مخصوص به خود و همچنین توابع زیرمجموعه در دسترس برنامهنویس هستند.
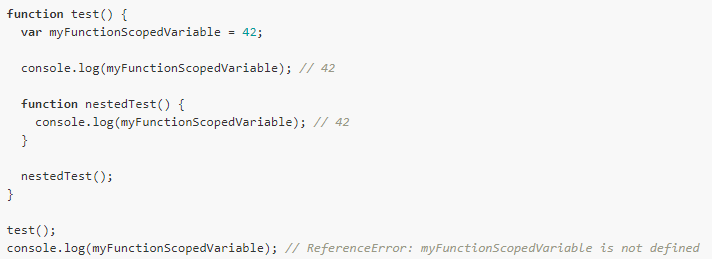
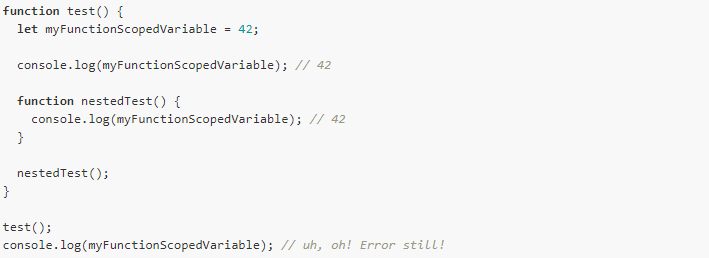
برای درک این موضوع به قطعه کد زیر توجه کنید:
و اگر این متغیر درون تابع مورد نظر فراخوانی شود، میتوان از آن در تمام قسمتهای تابع استفاده کرد.در این مثال میتوانید به یک متغیر درون تابع اصلی و همچنین تابع زیرمجموعه خود دسترسی داشته باشید اما فراخوانی آن از بیرون توابع امکانپذیر نیست.
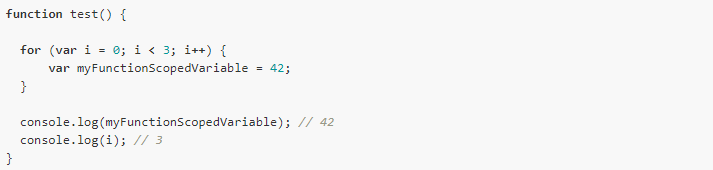
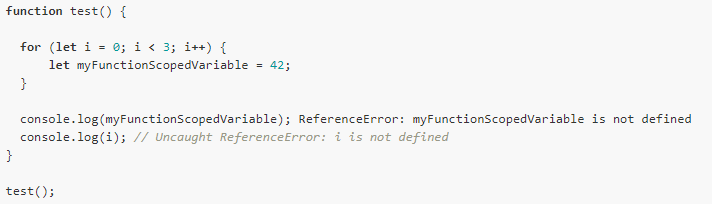
حال برای درک نقطه ضعف کلیدواژه var، به قطعه کد زیر توجه کنید:
همانطور که میبینید، هر دو متغیر i و myFunctionScopedVariable بعد از حلقه for نیز قابل استفاده هستند.
در دسترس بودن این دو متغیر در بیرون از حلقه میتواند باعث بینظمی و حتی به وجود آمدن باگ در نرمافزار شود و این چیزی نیست که شما به عنوان یک برنامهنویس از دیدن آن خوشحال شوید.
اما به هر حال این عملکرد در کلیدواژه var وجود دارد.
یکی دیگر از تناقضات کلیدواژه var در عمل hoisting است. البته این عملکرد مختص var نیست اما باعث به وجود آمدن تناقض میشود.
در عمل hoisting، اولویت تمام تعاریف متغیرها به اول تابع منتقل میشود.
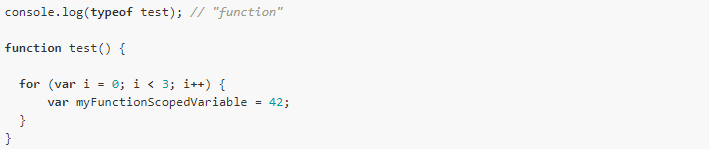
برای متوجه شدن این موضوع، به کد زیر توجه کنید:
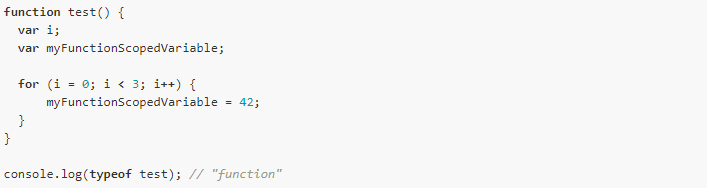
کد بالا در جاوااسکریپ به صورت زیر تفسیر خواهد شد:
همانطور که میبینید تعاریف i و myFunctionScopedVariable قبل از هر عمل دیگری درون تابع خوانده میشوند.
کلیدواژه let در جاوا اسکریپ
حال که با عملکرد var در جاوااسکریپ آشنا شدیم، بهتر است به سراغ کلیواژه let برویم و عملکرد آن را با var مقایسه کنیم.
دامنه کلیدواژه let برخلاف var، محدود به بلاک (block scoped) است.
این بدین معناست که در این کلیدواژه هیچکدام از مشکلات var را شاهد نیستیم.
به طور دقیقتر، متغیرهای ساخته شده توسط کلیدواژه let تنها درون بلاک مخصوص خود قابل استفاده هستند.
همچنین let در عمل hoisting نیز به نوعی تظاهر به خنثی بودن دارد. (در ادامه به این موضوع میپردازیم.)
ابتدا به مثال زیر توجه کنید تا با عملکرد کلیدواژه let آشنا شویم:
کد زیر بخاطر فراخوانی متغیرها در خارج از حلقه for با خطا مواجه خواهد شد:
همانطور که مشاهده میکنید، در کلیدواژه let خبری از رفتار غیرعادی نیست و همه چیز دقیقا به شکل استاندارد خود تعریف و فراخوانی خواهد شد.
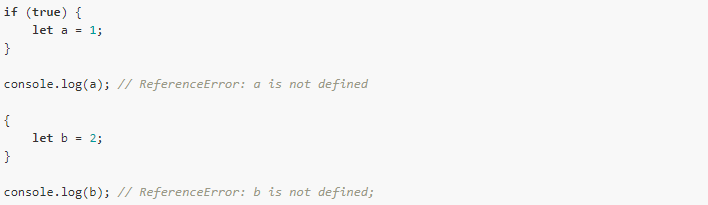
البته این نوع رفتار تنها مختص تابع و حلقهها نیست و برای تمامی بلاکهای برنامهنویسی صدق میکند. کد زیر این موضوع را بهتر توضیح میدهد:
اما یک تفاوت دیگر نیز میان var و let وجود دارد که در بالا اشارهای به آن شد؛ کلیدواژه let در عمل hoisting به نوعی خنثی و خلاف رفتار معمول جاوااسکریپ عمل میکند.
در واقع تمام اعمال در جاوااسکریپ تحت تأثیر hoisting هستند و کلیدواژه let نیز از این قاعده مستثنی نیست اما در عمل، اگر متغیری را قبل از تعریف مورد استفاده قرار دهید، برنامه با خطا مواجه خواهد شد.
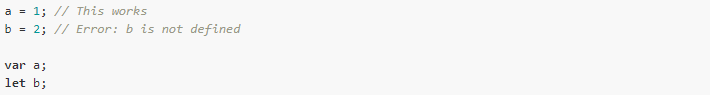
به کد زیر توجه کنید:
وجود این تفاوت کاملا منطقی و حسابشده است. پس این اصل را به خاطر بسپارید، مخصوصا اگر هدفتان اصلاح و سادهسازی یک پروژه باشد.
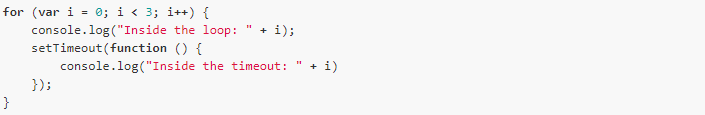
در این مورد، مثال دیگری نیز وجود دارد که میخواهم به آن اشاره کنم. این مثال حالت ویژهای از let را نشان میدهد که شاید برای شما هم جالب باشد:
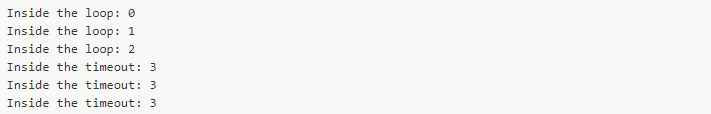
خروجی کد بالا به صورت زیر خواهد بود:
خب …همانطور که میبینید این خروجی مورد انتظار ما نیست. ممکن است کمی منطقی به نظر برسد اما با توجه به الگوریتم بسته جاوااسکریپ، میتواند به عنوان یک باگ تلقی شود.
شاید در نگاه اول کلیدواژه let نیز نتواند کاری برای ما انجام دهد اما برخلاف تصور این مشکل را برطرف کرده است.
طبق استاندارد ES6، دامنه کلیدواژه let نه تنها به حلقه for مربوط میشود بلکه دامنه آن در هر تکرار i نیز فراخوانی خواهد شد.
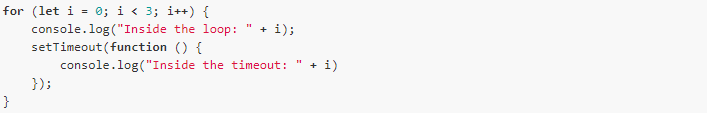
پس اگر قطعه کد بالا را با استفاده از let بازنویسی کنیم:
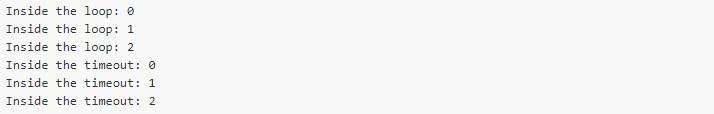
خروجی زیر را به ما تحویل خواهد داد:
از این رو باز هم مشکلات var برطرف شدند.
کلیدواژه const در جاوا اسکریپ
حال که به طور کامل با عملکرد var و let آشنا شدیم، وقتش رسیده تا به کلیدواژه const نگاهی بیاندازیم.
در عمل کلیدواژههای یو const تفاوت چندانی با هم نخواهند داشت.
اما تمامی تفاوتهای گفته شده در var و let در مورد var و const نیز صدق میکنند.
به عبارت دیگر، let و const تا حدودی شبیه به هم هستند، از این رو دامنه هر دو منحصر به بلاک (block scoped) است و عملکرد یکسانی نیز خواهند داشت.
تنها یک مورد باعث تفاوت میان let و const است:
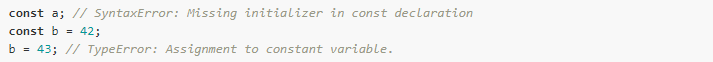
متغیری که با استفاده از کلیدواژه const ساخته شود، بعداز مقدار دهی اولیه امکان تغییر نخواهد داشت.
درست مانند عملکرد تمامی متغیرهای ثابت در بیشتر زبانهای برنامهنویسی باید در هنگام تعریف این دسته از متغیرها، مقدار اولیه را نیز به آنها نسبت دهید.
این موضوع میتواند کارایی زیادی در پروژههای برنامهنویسی شما داشته باشد، اما یک موضوع را بخاطر داشته باشید:
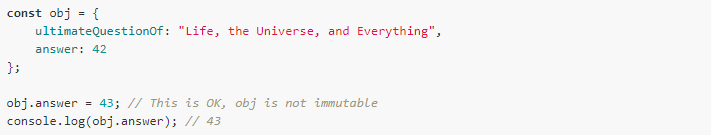
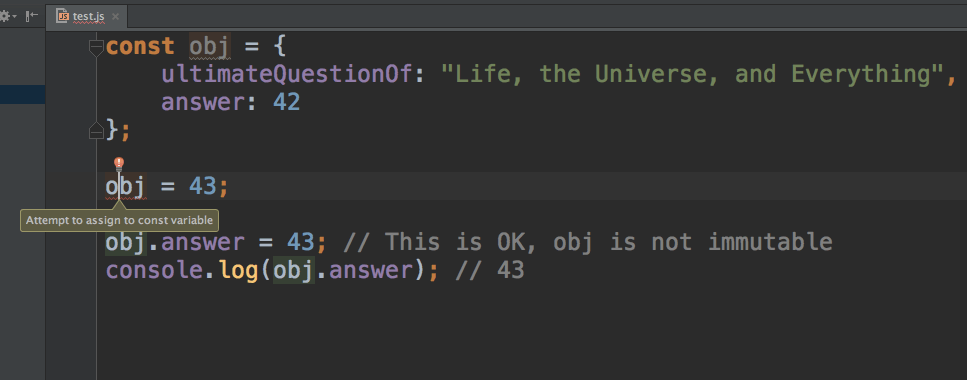
اشیاء (Objects) ساخته شده توسط کلیدواژه const تغییرپذیر هستند.
به عبارت دیگر میتوانید عملیات زیر را بر روی شیء const انجام دهید:
این ویژگی باعث میشود که بتوانید تقریبا در تمام شرایط کدنویسی از کلیدواژه const استفاده کنید.
خب، تا اینجا با مفهوم var، let و const آشنا شدیم و تفاوت هر کدام را سنجیدیم.
حالا کارایی و کاربرد هرکدام را بررسی خواهیم کرد.
چه زمانی از var استفاده کنیم؟
پاسخ کوتاه: “تقریبا هیچ وقت!“.
و در عمل نیز همینگونه است. دلایل زیادی وجود دارد که باعث شود به کل بیخیال استفاده از کلیدواژه var شویم.
البته بعضی مواقع شرایطی وجود دارد که باید دامنه متغیرهای خود را در محدوده توابع تعریف کنیم (function scoped)، در غیر این صورت لزومی به استفاده از کلیدواژه var نیست، این کار تنها باعث ایجاد بینظمی در کدنویسی خواهد شد.
از سوی دیگر، کلیدواژههای let و const تمام ویژگیهای عملکردی var را در اختیارتان خواهند گذاشت، اما در عوض هیچکدام باعث بروز رفتار غیرعادی در کدنویسی نخواهند شد.
چه زمانی از let و const استفاده کنیم؟
هر دو این کلیدواژهها در یک گروهبندی قرار دارند، پس استفاده از هر کدام در کدنویسی، بستگی به استفادهنکردن از دیگری دارد.
پس تمام متغیرهایی که در طول برنامهنویسی ممکن است مقادیری قابل تغییر داشته باشند را با let و متغیرهایی را که باید در تمام طول برنامه ثابت بمانند را با const تعریف کنید.
با این روش، به طور کاملا ساده از خطا و باگ نرمافزاری جلوگیری خواهید کرد.
جمعبندی
هرچه زودتر استفاده از کلیدواژه var را کنار بگذارید.
اگر به let و const دسترسی دارید، پس دلایل خوبی برای اینکار خواهید داشت.
همچنین شاید بهتر باشد دست خود را به استفاده بیشتر از const عادت دهید. (البته زمانی که نیازی به تغییر مقدار یک متغیر نداشته باشید.)
کلیدواژه const باید انتخاب پیشفرض شما در کدنویسی باشد و تنها زمانی که نیاز است از let استفاده کنید.
این امر باعث میشود که کد تمیزتر و متغیرهای منظمتری را به خروجی ببرید.
خب، شما کاربران تکفارس اگر سوال، دیدگاه و یا انتقادی در این مورد دارید، نظر خود را در پایین همین مقاله برایمان ارسال کنید. از شنیدن دیدگاههای چالشبرانگیز شما خوشحال میشویم.












































ممنون از مطلب مفیدتون ولی ES6 جدیدترین نسخه نیست؛ برای ۴ سال پیشه.
ممنونم از توجهتون، متن اصلاح شد. در توضیحات اینکه بله ES6 جدیدترین نسخه نیست اما چون در طی چند سال اخیر بزرگترین و اصلیترین بروزرسانی اکمااسکریپ بود، به عنوان جدیدترین نسخه شناخته میشه، به همین دلیل هم منبع انگلیسی این مقاله از این واژه استفاده کرده است. موفق باشید