فتوشاپ بهترین نرمافزار موجود برای ساخت و ایجاد هنرهای شما است، کافی است که کار کردن با ابزارهای مختلف آن را یاد بگیرید و آنچه که غیره ممکن است را در فتوشاپ خلق کنید. امروز در تکفارس قصد دارم تا به شما نحوه ایجاد یک متن زیبا با افکت بالونی را با استفاده از نرمافزار فتوشاپ به شما یاد دهم. برای دیدن این آموزش در ادامه با ما همراه باشید.
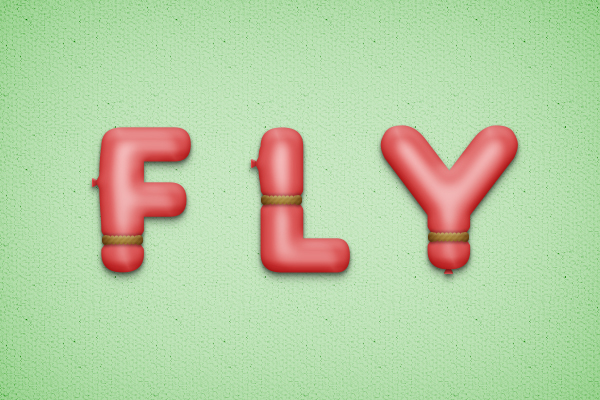
ممکن است با دیدن تصویر این آموزش این فکر را داشته باشید که این کار ممکن است سخت باشد، اما در اوج زیبایی و پیچیدگی ساخت این تصویر بسیار آسان است. ما فونت استفاده شده را به وکتور تبدیل میکنیم و پس از ویرایش آن افکت گذاری را آغاز خواهیم کرد به طوری که متن ما سه بعدی به نظر خواهد رسید.
مرحله ۱
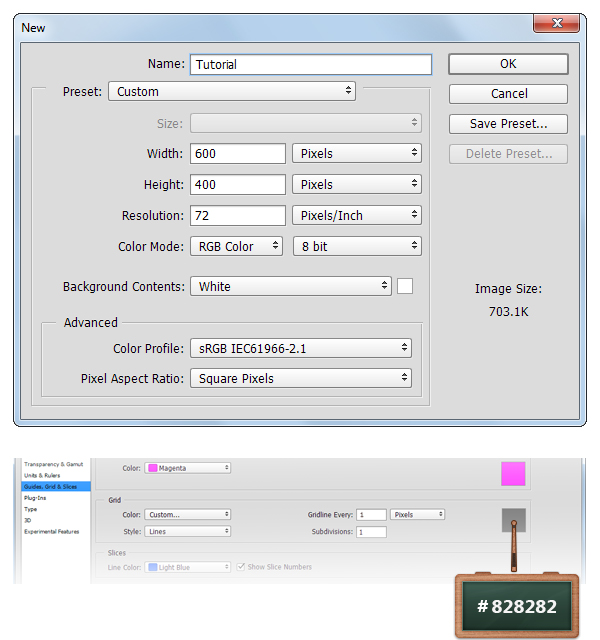
ابتدا نرمافزار فتوشاپ را باز کرده و با استفاده از کلیدهای میانبر Ctrl+N یک سند جدید در ابعاد ۶۰۰ * ۴۰۰ پیکسل ایجاد کنید، حال به منوی View > Show > Grid بروید و گزینه Grid را قعال کنید بعد از آن به منوی View > Snap To > Grid رفته و گزینه Snap to Grid را فعال کنید. کلیدهای میانبر Ctrl +K را زده تا پنجره Preferences برای شما با شودف به Guides, Grid & Slices رفته و تنظیمات را همانند تصویر دوم ویرایش کنید تا چشم انداز بهتری ایجاد شود.

مرحله ۲
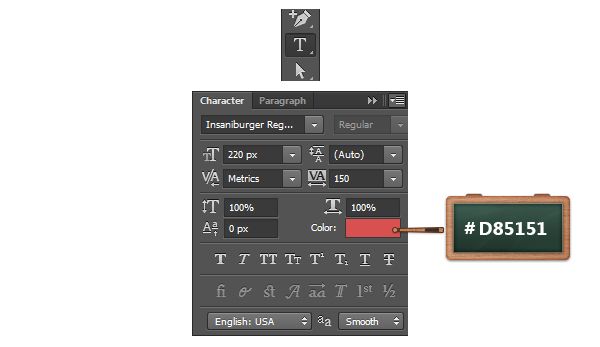
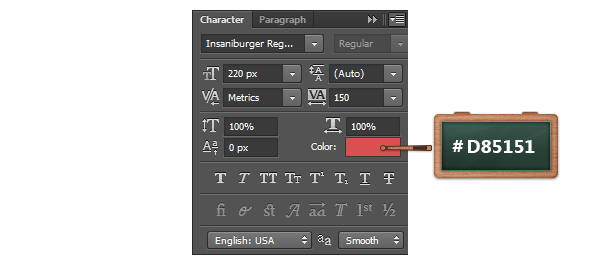
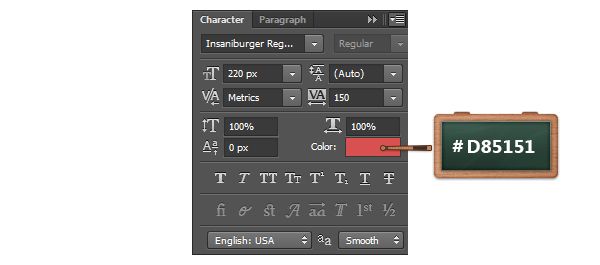
ابزار Horizontal Type Tool را از جعبه ابزار انتخاب کرده و با استفاده ازفونت Insaniburger حرف F را تایپ کتید. به یاد داشته باشید که اندازه متن باید روی 220px و رنگ آن #D85151 باشد.

مرحله ۳
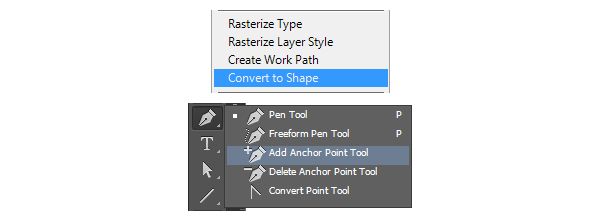
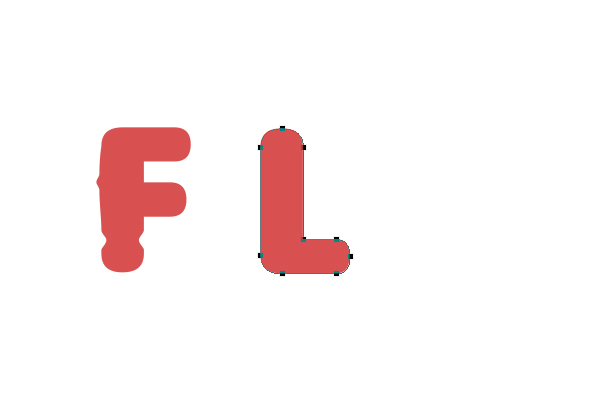
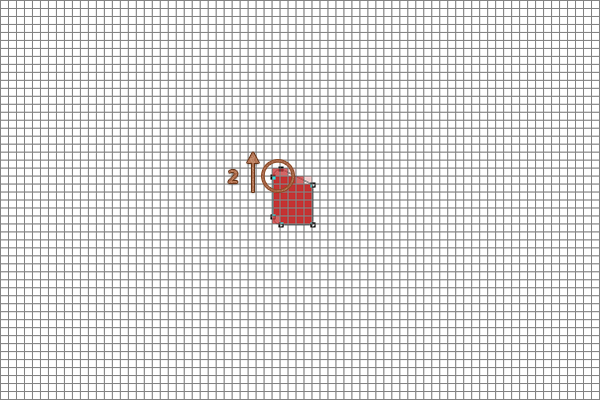
اکنون تمرکز ما روی پانل لایه ها است. روی لایه متن F کلیک راست کنید و گزینه Convert to Shape را انتخاب کنید تا به یک شکل تبدیل شود. مطمئن شوید که حرف شما به وکتور تبدیل شده است و بعد از آن ابزار Anchor Point Tool را انتخاب کنید . اکنون به سادگی میتوانید نقطههای مورد نیاز را همانند تصویر زیر اضافه کنید.
نکته: با استفاده از کلید میانبر control و “-” میتوانید حالت zoom out را انجام داده و حالت برعکس آن یعنی zoom in را با کلید میانبر control و “+” نیز انجام دهید


مرحله ۴
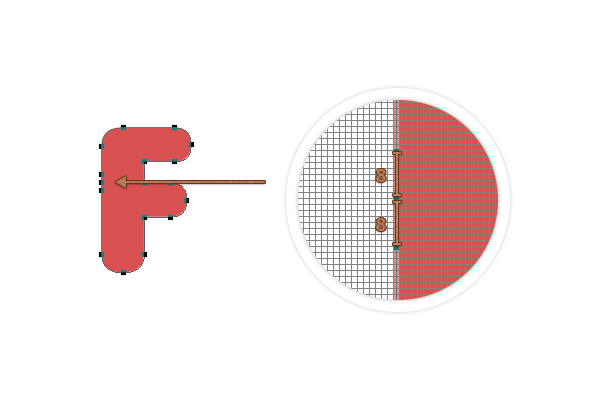
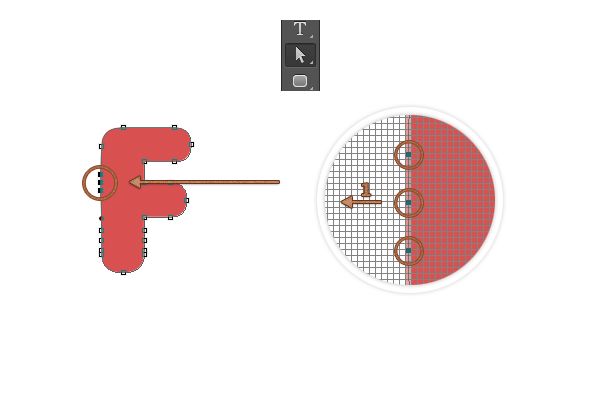
ابزار Direct Selection Tool را انتخاب کرده روی حرف F زوم کنید سپس همانند تصویر زیر تنها سه نقطه مورد استفاده شده را انتخاب کنید. اکنون دکمه سمت چپ صفحه کلید خود را یک بار بزنید تا 1px به سمت چپ تفییر مکان دهد. البته این تغییر مکان روی سه نقطه انتخابی صورت میگیرد.
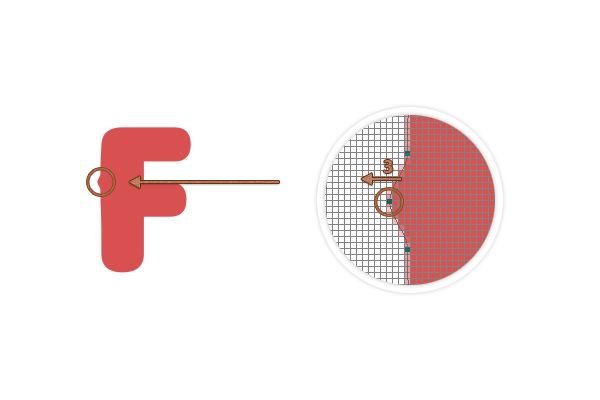
حال تنها نقطه وسط را انتخاب کرده و سه بار کلید مکان نمای سمت چپ را بزنید تا 3px تغییر مکان دهد.


مرحله ۵
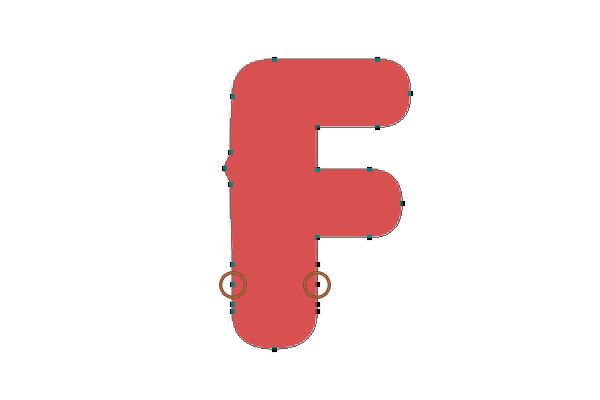
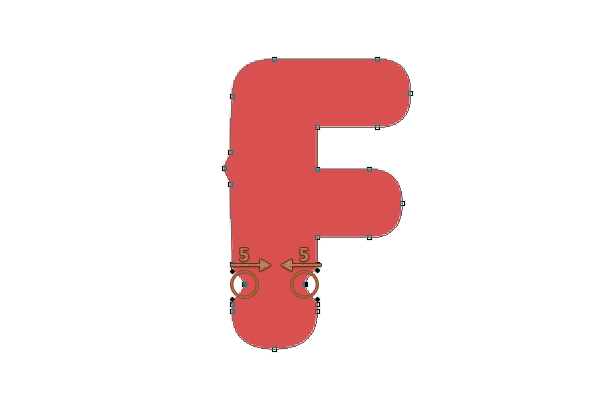
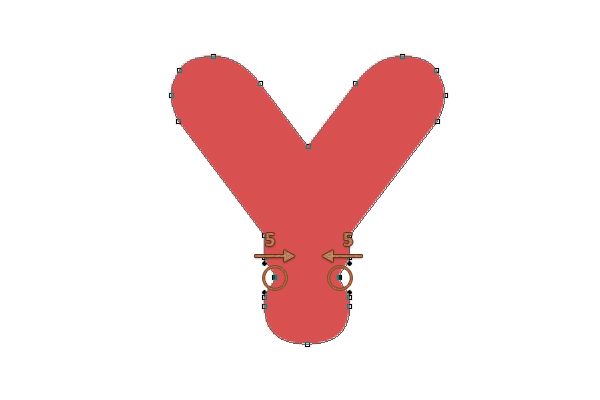
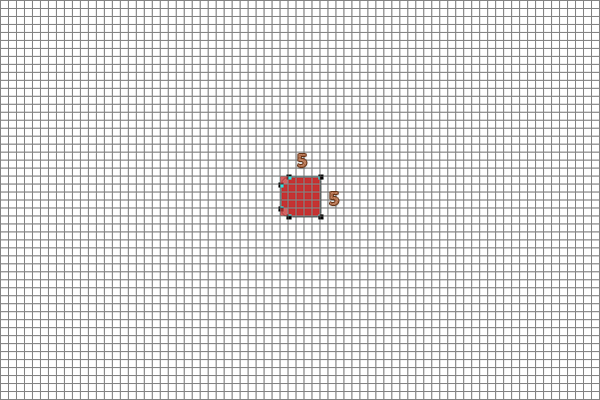
اکنون میخواهیم قسمت پایینی حرف F یا وکتور F را ویرایش کنیم. این بار همانند تصویر ابتدا نقطه سمت چپ را انتخاب کرده و آن را 5px به سمت راست هدایت کنید. اکنون نقطه سمت راست پایینی را انتخاب کرده و همانند قبل آن را 5px به سمت چپ هدایت کنید. تصاویر این آموزش گویای هر مرحله هستند.


مرحله ۶
ابزار Horizontal Type Tool را انتخاب کنید با اندازه 220px و رنگ #D85151 نیز حرف “L” را تایپ کنید. شما میتوانید تنظیمات ایجاد شده را در تصوی زیر ببینید.


مرحله ۷
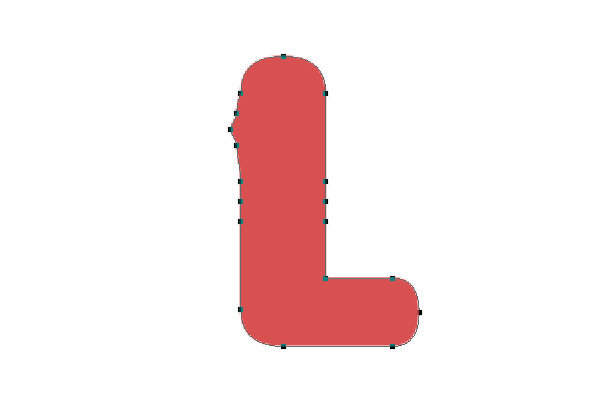
اکنون به پانل لایهها باز میگردیم. رو لایه “L” کلیک راست کرده و گزینه Convert to Shape را دوباره انتخاب کنید. بعد از آنکه مطمئن شدید حرف شما به تصویر تبدیل شده است ابزار Add Anchor Point Tool را همانند مرحلههای قبل انتخاب کنید و نقطههای مورد نیاز را همانند تصویر دوم این مرحله ایجاد کنید.


مرحله ۸
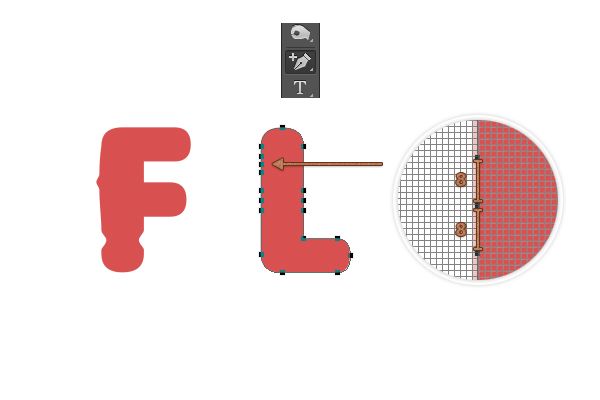
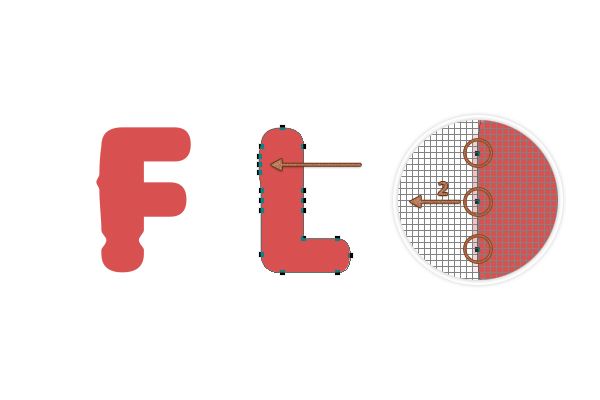
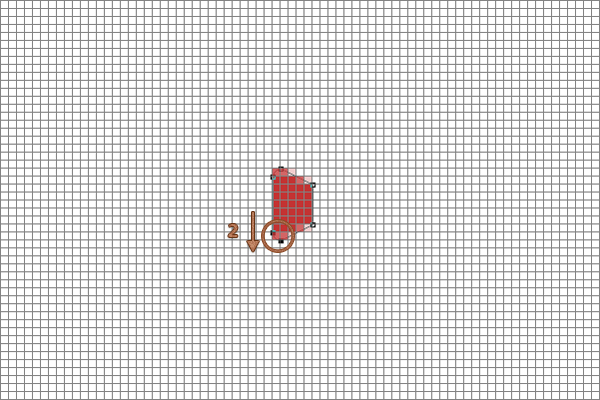
ابزار Direct Selection Tool را انتخاب کنید و روی وکتور عملیات زوم را انجام دهید. همانند تصویر زیر سه نقطه مورد نیاز را انتخاب کرده و آن را 2px به سمت چپ حرکت دهید. بعد از آن نقط وسط را انتخاب نموده و آن را به تنهایی 3px به سمت چپ حرکت دهید.


مرحله ۹
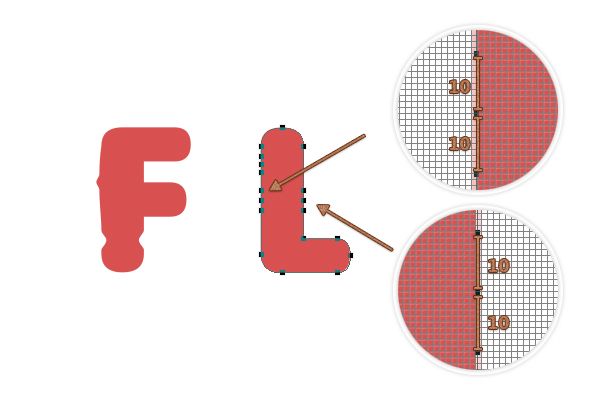
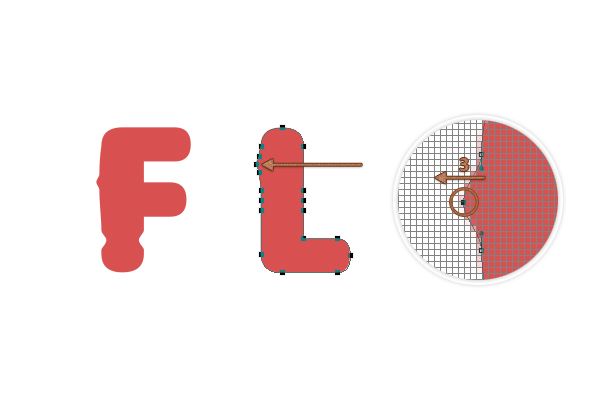
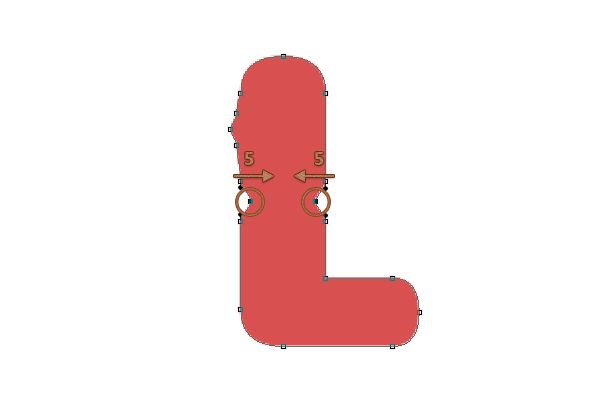
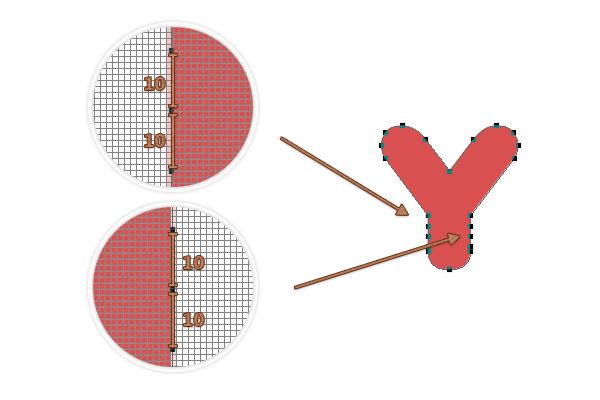
همانند تصویر زیر سه نقطه هایلایت شده را انتخاب کرده و آن را روی 5px به سمت را حرکت دهید، برای سمت راست تصویر همین کار را انجام داده و آن را روی 5px به سمت چپ خرکت دهید. نحوه تغییر مکان را در مرحلههای گذشته یاد گرفتید، این کار با کلیدهای مکان نما صورت میگیرد.


مرحله ۱۰
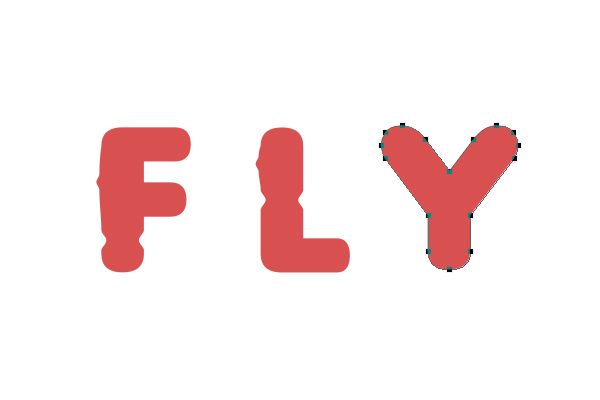
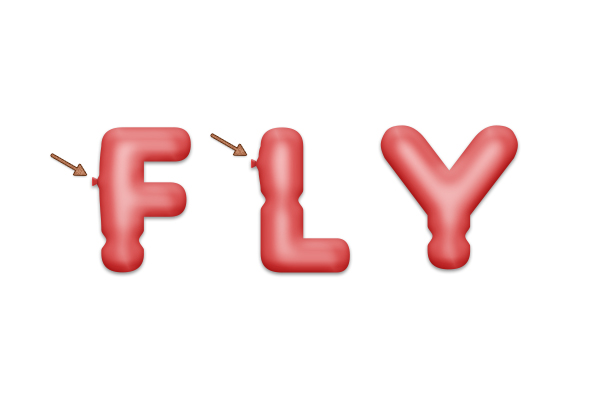
اکنون با همان فونت قبلی حرف “Y را نوشته و همانند تکنیکی که برای دو حروف L و F یاد گرفتید آن را تبدیل به یک شکل یا وکتور کنید. سپس با همان ابزارهای قبلی شکل خود را ویرایش کنید. در تصاویر زیر به صورت کامل مشخص شده است که کدام یک از نقطههای باید انتخاب و تغییر مکان داده شود.




مرحله ۱۱
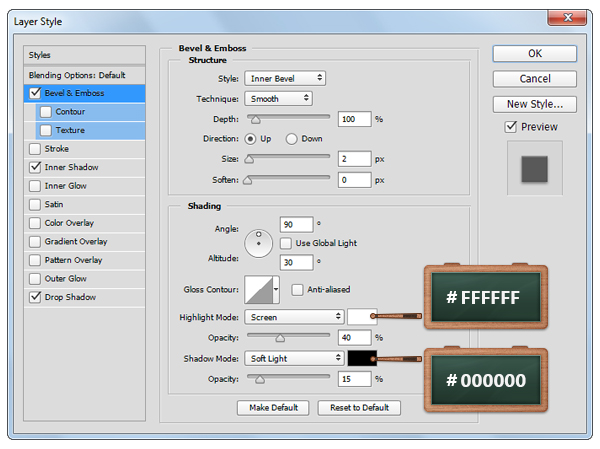
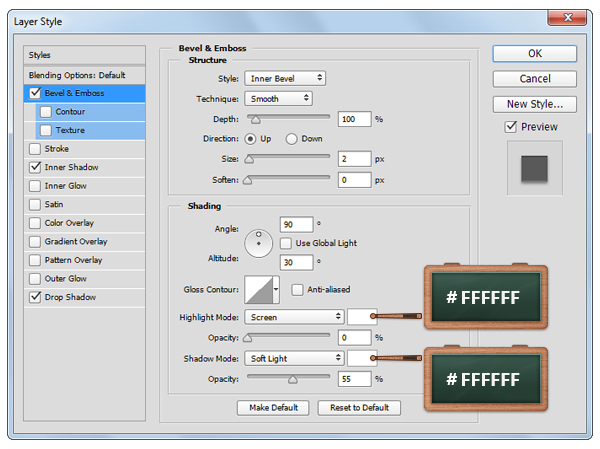
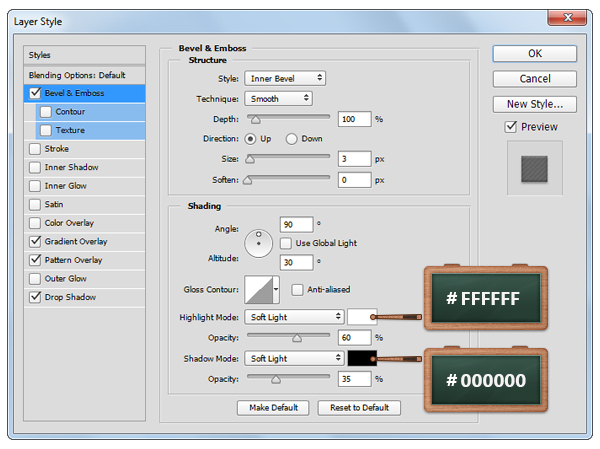
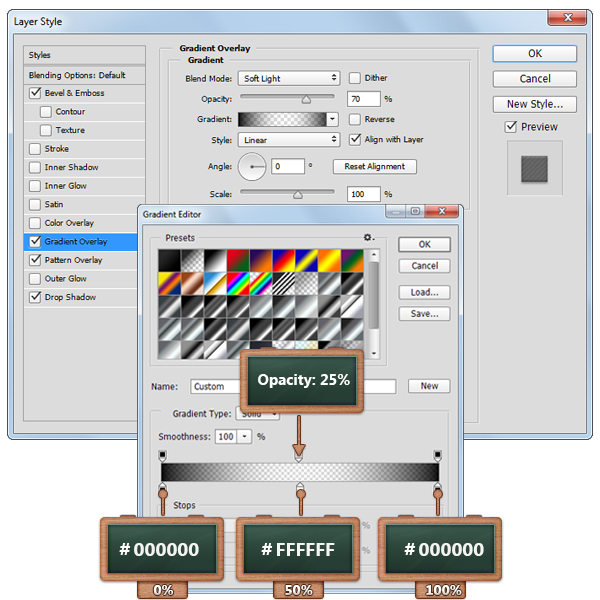
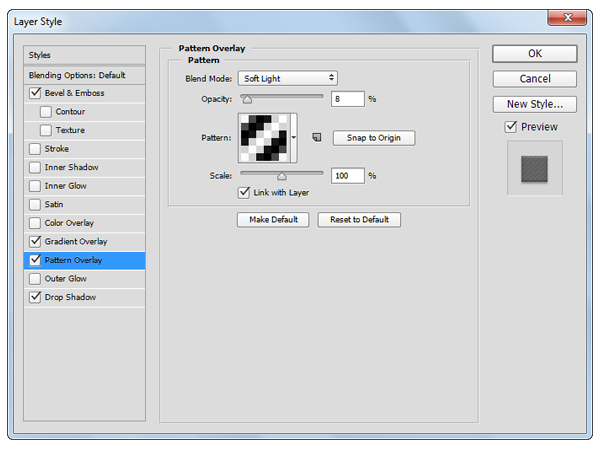
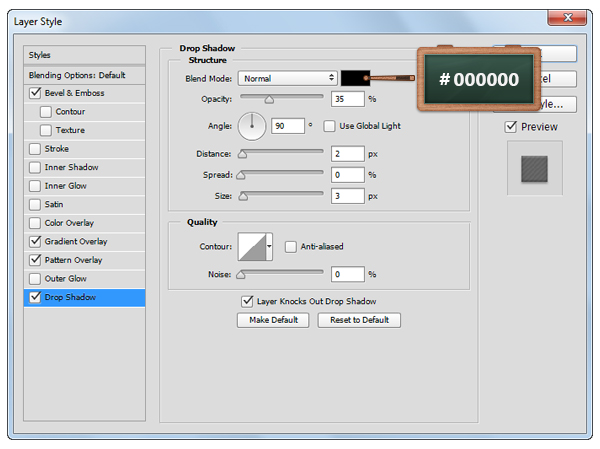
روی یکی از لایههای شکل دوبار کلیک کنید تا پنجره Layer Style باز شود سپس همانند تصویر زیر تنظیمات را اعمال کنید، پس از اتمام تنظیمات و افکت گذاری روی لایهای که افکت روی ان اعمال شده است کلیک راست کرده و گزینه Copy Layer Style را انتخاب کنید، سپس روی لایه دیگر کلیک راست کرده و گزینه Paste Layer را بزنید تا کلیه تنظیمات ایجاد شده برای این لایه هم تنظیم شود. این کار را برای لایه سوم هم انجام دهید.




مرحله ۱۲
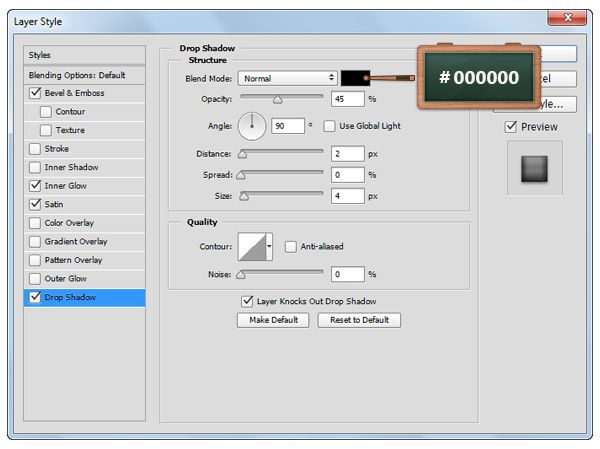
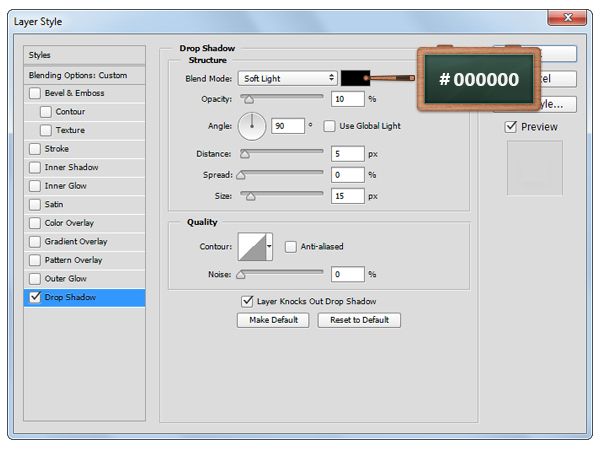
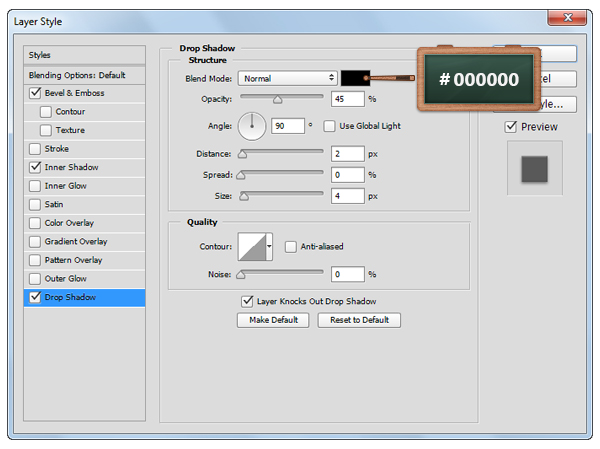
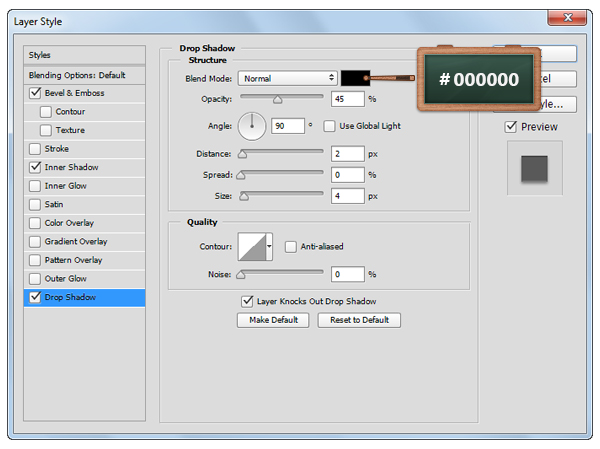
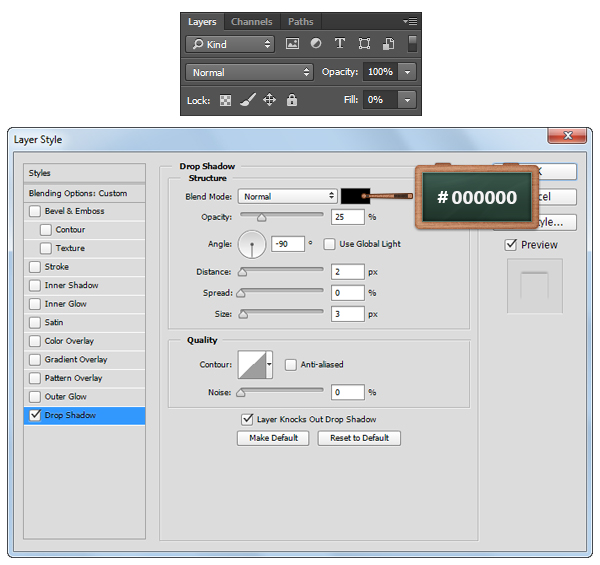
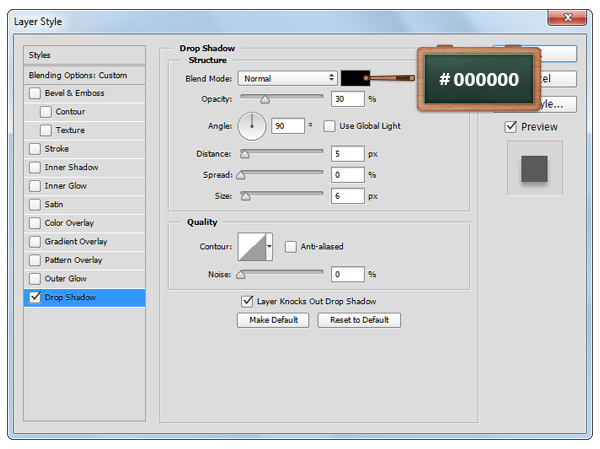
مطمئن شوید که سه لایه شکل یا وکتور را انتخاب کردهاید سپس با زدن کلیدهای میانبر Ctrl+J از آنها duplicate یا کپی بگیرید. روی یکی از لایههای کپی شده کلیک راست کرده و Merge Shapes را انتخاب کنید. پنجره Layer Style را باز کنید سپس کلیه تنظیمات را خاموش کرده و Drop Shadowand را فعال کنید. پس از آن تنظیمات را همانند تصویر زیر انجام دهید. بعد از آن به پنجره لایهها رفته و مقدار Fill این لایه را به ۰ تغییر دهید.

مرحله ۱۳
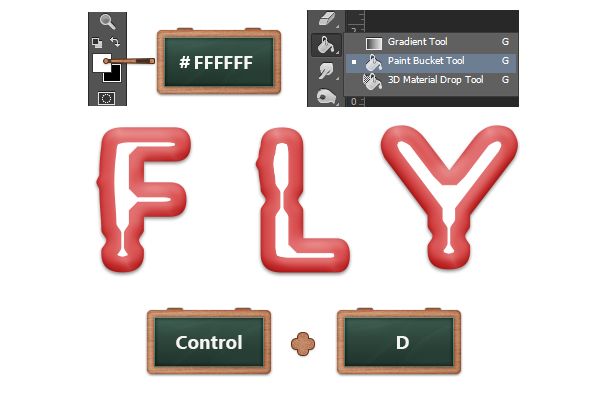
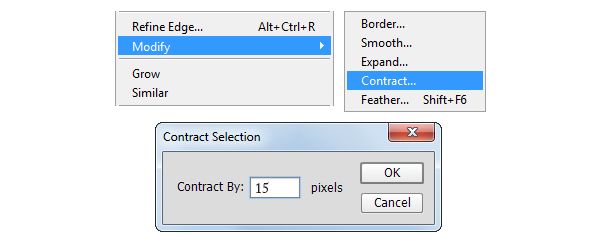
اکنون به پنجره لایهها بروید و سپس کلید control را نگه داشته و روی تصویر کوچک لایه وکتور مرحله قبل کلیک کنید تا انتخاب شود. به منوی Select > Modify > Contract رفته و مقدار Contract را روی 15px بگذارید. در پنجره لایهها روی گزینه Create a new layer کلیک کنید تا یک لایه جدید ایجاد شود. رنگ پس زمینه را روی #FFFFFF قرار دهید و با ابزار Paint Bucket Tool قسمت انتخاب شده را رنگ کنید. شما میتوانید این کار را به سادگی با زدن کلیدهای Control + D انجام دهید.



مرحله ۱۴
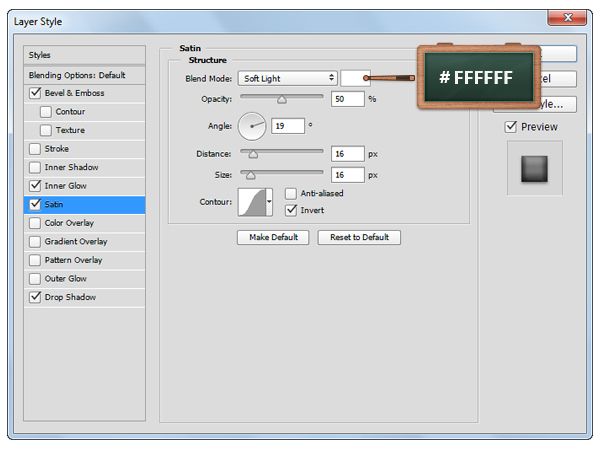
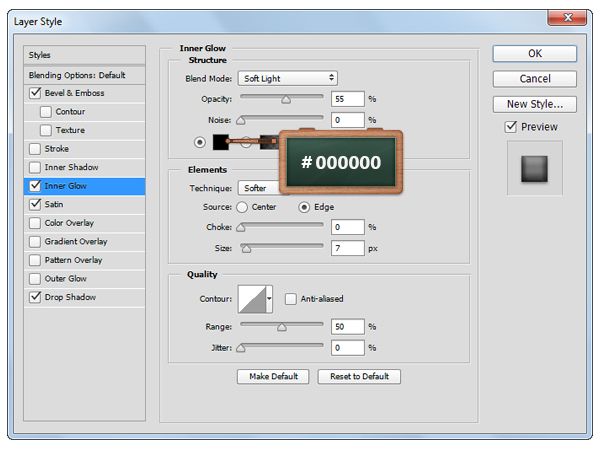
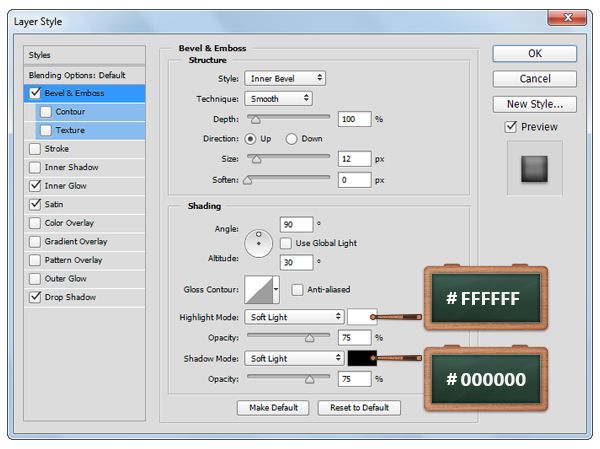
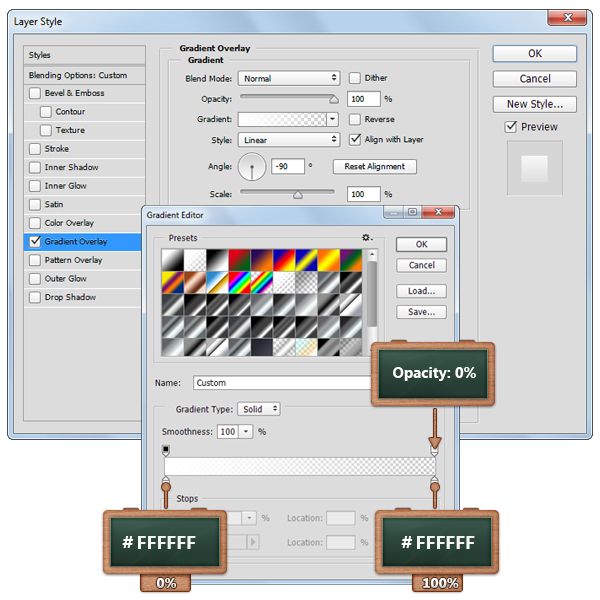
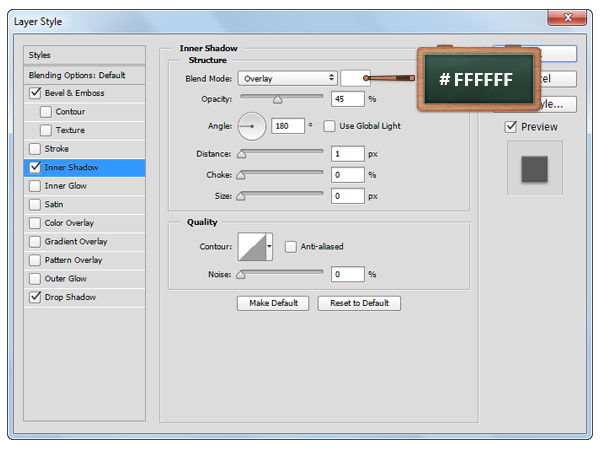
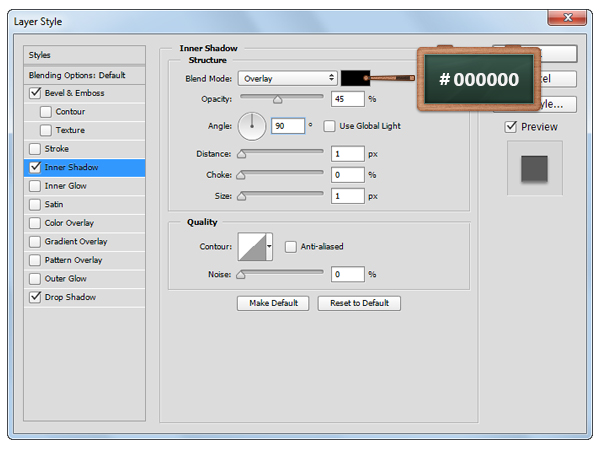
به پانل لایهها باز گردید سپس لایهای که در مرحله قبل روی آن کار کردیم را به “Highlight” تغییز نام دهید. برای تغییر نام کافی است که روی نام لایه دو بار کلیک کرده یا روی آن کلیک راست کنید و گزینه Rename را انتخاب کنید. بعد از آن قسمت Fill این لایه را به ۰% تغییر دهید. اکنون پنجره Layer Style را باز کرده و تنظیمات مربوط به ن را همانند تصاویر زیر انجام دهید.

مرحله ۱۵
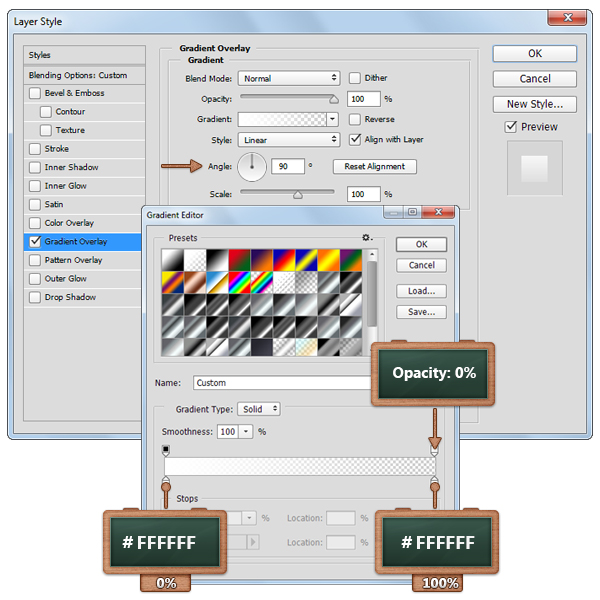
مطمئن شوید که لایه “Highlight” را انتخاب کردهاید سپس از آن با استفاده از کلیدهای میانبر Control + J یک کپی بگیرید پنجره Layer Style را برای این لایه کپی شده باز کرده و تنظیمات گرداینت زیر را انجام دهید.

مرحله ۱۶
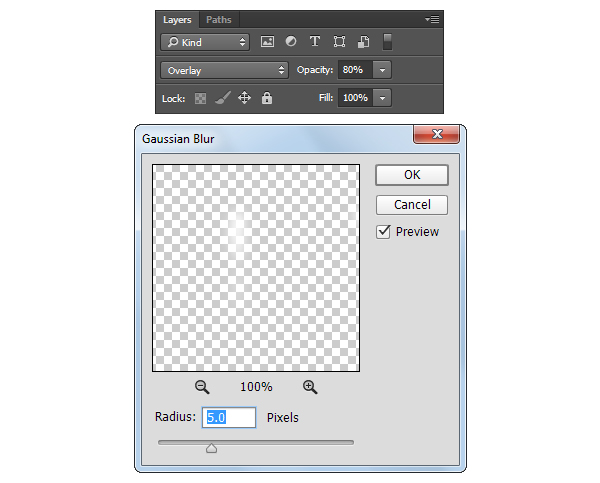
روی لایه “Hightlight” کلیک راست کرده و روی گزینه Convert to Smart Object کلیک کنید. بعد از آنکه مطمئن شدید که این لایه به وکتور تبدیل شده است Blend Mode آن را از پنجره لایهها به Overlay تغییر دهید، Opacity را به ۸۰% کاهش داده سپس به منوی Filter > Blur > Gaussian Blur رفته و مقدار Radius را روی 5px قرار دهید، بعد از آن با کلیک روی دکمه Ok تنظیمات را اعمال کرده و پنجره را ببندید.

مرحله ۱۷
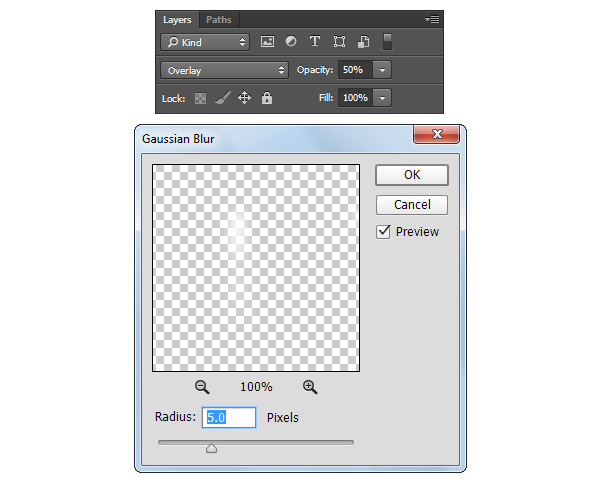
به پانل لایه ها برگردید و لایه “Hightlight copy” را به یک Smart Object تبدیل کنید ( این گزینه با کلیک راست کردن روی لایه پیدا است). حال Blend Mode این لایه را به Overlay تغییر دهید، مقدار Opacity را روی ۵۰% گذاشته بعد از آن به منوی Filter > Blur > Gaussian Blur بروید و مقدار 5px Radius راتغییر دهید.

مرحله ۱۸
رنگ پیش زمینه رو روی #C33333 قرار دهید، با ابزار Rounded Rectangle Tool روی صفحه یک بار کلیک کنید تا تنظیمات Create Rounded Rectangle باز شود بعد از تغییر تنظیمات همانند تصویر زیر روی دکمه OK کلیک کنید.
لایه وکتور را انتخاب کرده و سپس ابزار Direct Selection Tool را از جعبه ابزار انتخاب کنید گوشههای سمت چپ را انتخاب کرده و دوبار کلید مکان نمای بالا را بزنید سپس برای دو کوشه دیگر دوبار کلید پایین را بزنید.



مرحله ۱۹
از لایه وکتوری که در مرحله قبلی استفاده کردیم یک کپی بگیرید آن را در موقعیت مناسب مانند تصویر زیر قرار دهید. سپس با باز کردن پنجره Layer Style تنظیمات آن را همانند تصاویر زیر انجام دهید.




مرحله ۲۰
یک کپی دیگر از این لایه گرفته و سپس کلیدهای میانبر Ctrl+T را بزنید سپس آن را ۹۰ درجه همانند تصویر زیر بچرخانید. بعد از آن تنظیمات لایه را همانند تصویر زیر در ادامه این مرحله اعمال کنید.




مرحله ۲۱
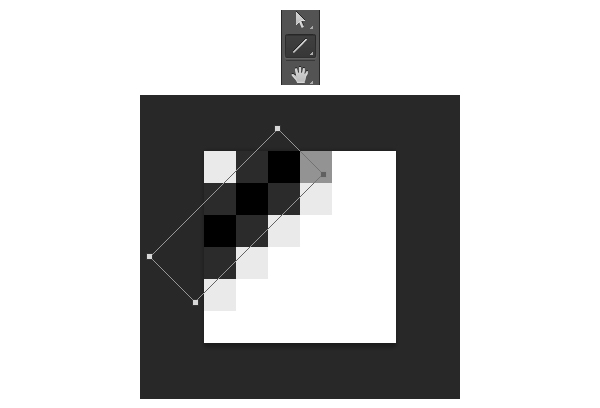
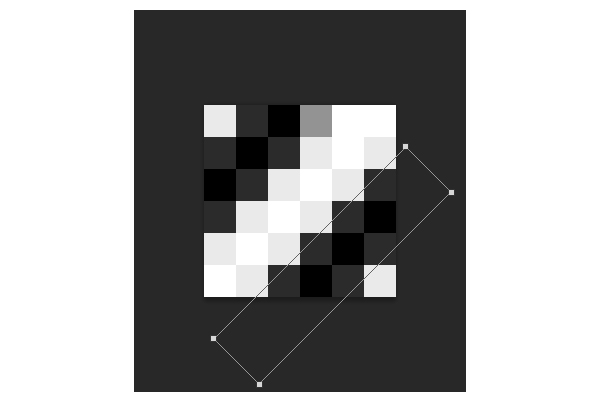
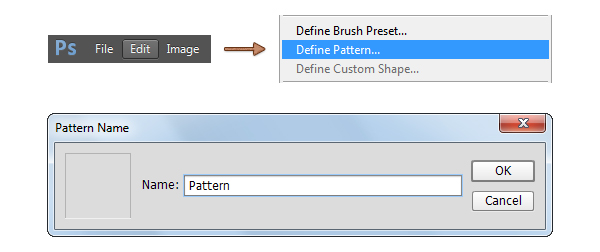
در این مرحله شما یاد خواهید گرفت که چکونه یک پترن را ایجاد کنید. ابتدا یک سند جدید با استفاده از کلیدهای میانبر Ctrl+N و ابعاد ۶ در 6px ایجاد کنید. رنگ پیش زمینه را روی #۰۰۰۰۰۰ قرار داده و ابزار Line Tool را انتخاب کرده و اندازه آن را روی 2px قرار دهید. اکنون همانند تصویر زیر شکل را ایجاد کنید. هنگامی که ساخت پترن به اتمام رسید به منوی Edit > Define Pattern بروید و با انتخاب یک نام پترن خود را ذخیره کنید.



مرحله ۲۲
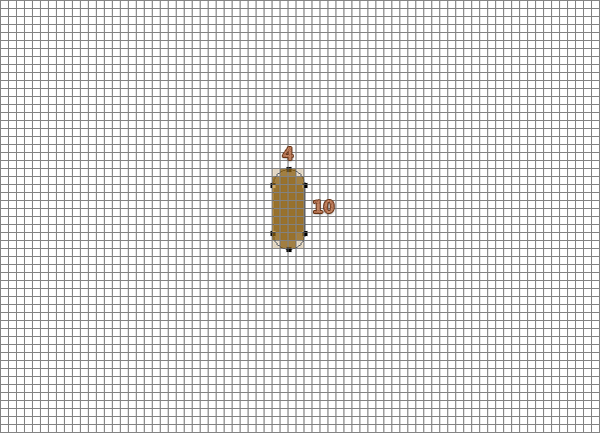
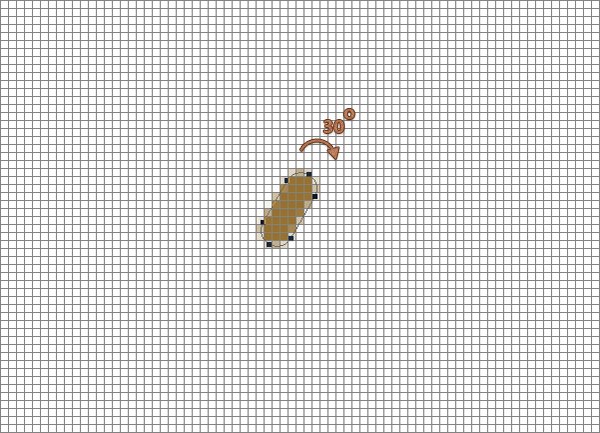
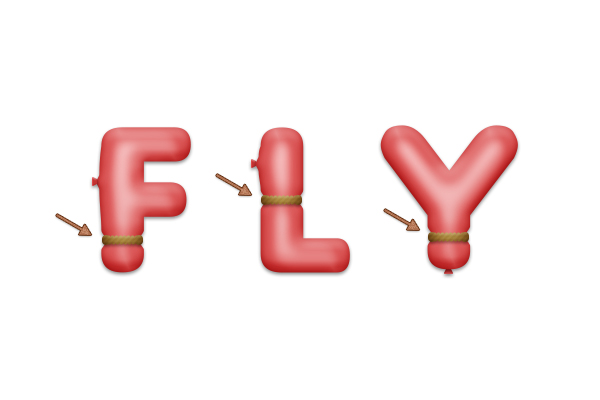
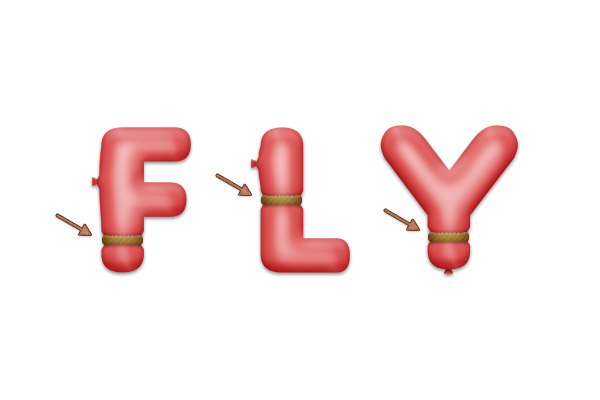
به سند اصلی بازگردید و رنگ پیش زمینه را روی #97712E بگذارید. ابزار Rounded Rectangle Tool را انتخاب کرده و مقدار Radius را روی 2px بگذارید. شکل خود را در ابعاد 4x10px ایجاد کنید. پس زا آن مطمئن شوید که لایه شکل ایجاد شده انتخاب شده است و بعد کلیدهای میانبر Control + T را زده و آن را ۳۰ درجه بچرخانید.


مرحله ۲۳
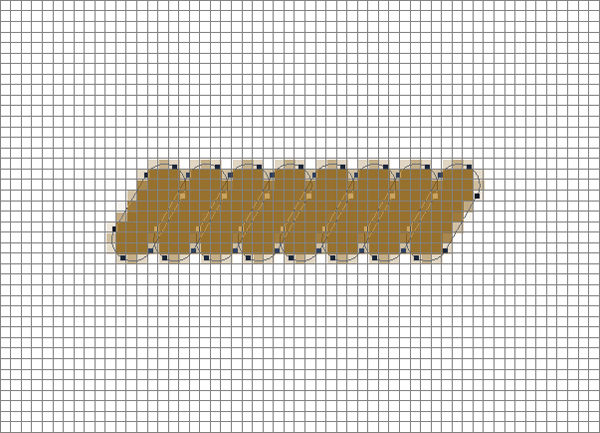
از شکل ایجاد شده چند بار کپی بیگیرد و آنهار ا در کنار هم قرار دهید.

مرحله ۲۴
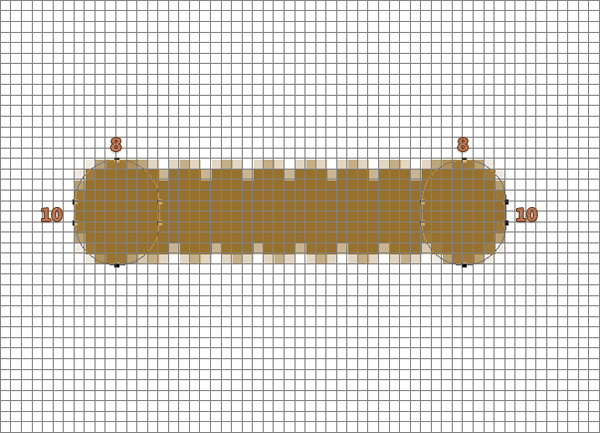
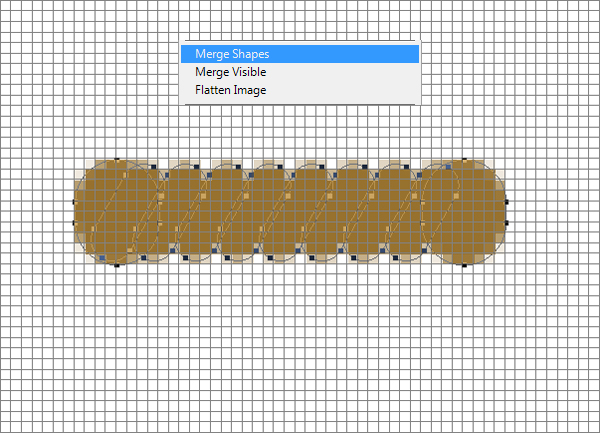
ابزار Rounded Rectangle Tool را انتخاب کرده و مقدار شعاع را روی 4px قرار دهید. همانند تصویر زیر دو شکل با ابعاد ۸ در10px ایجاد کنید. تمامی لایه های شکل ایجاد شده را انتخاب کرده و آنها را با هم ادغام کنید.


مرحله ۲۵
پنجره Layer Style را باز کرده و تنظیمات آن را همانند تصویر زیر انجام دهیدو بعد از آن با کلیدهای میانبر Ctrl+J دو کپی از آنها گرفته و در جایگاه مناسب قرار دهید.





مرحله ۲۶
مطمئن شوید که سه لایه قوهای رنگ را انتخاب کردهاید سپس از آنها کپی گرفته و روی نسخههای کپی شده کلیک راست کرده و گزینه Merge را بزنید تا به یک لایه تبدیل شوند. اکنون پنجره Layer Style را باز کرده و تنظیمات آن را همانند زیر انجام دهید. البته باید مقدار Fill این لایه روی ۰% باشد.


مرحله ۲۷
اکنون میخواهیم پنجره لایهها را مقداری مرتب کنیم، برای این کار تمامی لایههای شکل را انتخاب کرده و کلیدهای میانبر Ctrl+G را بزنید تا به یک گروه تبدیل شوند. بعد از آن وارد تنظیمات Layer Style این گروه شوید.


مرحله ۲۸
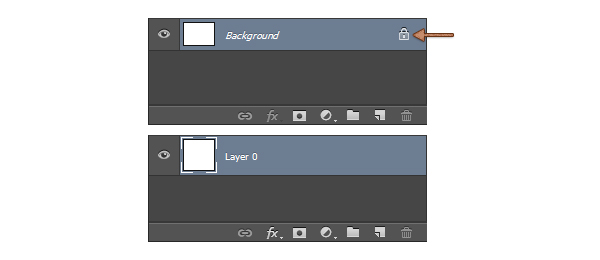
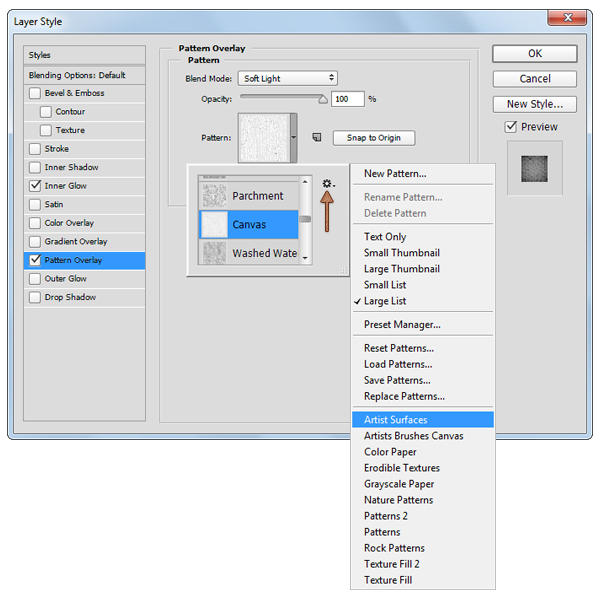
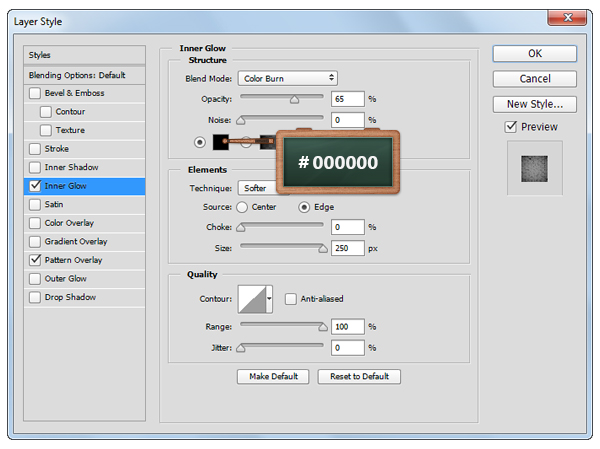
اکنون یک افکت متنی بی عیب و نقص را ایجاد کردهایم حلا بهتر است که پس زمینه را کمی زیباتر کنیم. این لایه را انتخاب کرده و دوبار روی آن کلیک کنید تا از حالت قفل آزاد شود. رنگ پیش زمینه را روی #CDCDCD یا #A3D49C قرار دهید و با ابزا Paint Bucket Too رنگ را روی آن ایجاد کنید. پنجره Layers Style را باز کرده و تنظیمات زیر را برای آن اعمال کنید.




این آموزش به پایان رسید، به همین سادگی افکت خارقالعاده ما ایجاد شد، شما میتوانید با استفاده از تکنیکهای که در این آموزش یاد گرفتهاید ایدههای جدید خود را پیاده سازی کنید. امیدوارم از این آموزش لذت و بهره کافی را برده باشید. منتظر آموزشهای بعدی فتوشاپ باشید. سوالات و انتقادات خود را در بخش نظرات برای من اعلام کنید.
منبع: تکفارس
مدرس : مبین محمدی































دیدگاه ها