امروز در تکفارس قصد داریم تا نحوه ایجاد یک متن سه بعدی را با اقکت فلزی به شما آموزش دهیم. در این آموزش از تکنیک پیچیدهای استفاده نشده است و بدونه استفاده از منوی 3D فتوشاپ یک متن سه بعدی خارقالعاده را ایجاد خواهیم کرد، در واقع این کار با ارائه تنظمات و خلاقیت نیز انجام میشود. برای دیدن این مقاله آموزشی به صورت کامل در ادامه با ما همراه باشید.
منابع استفاده شده در این آموزش
در این آموزش بی نظیر از منابع و طرحهای آماده زیر استفاده شده است که در صورت نیاز میتوانید آها را به صورت رایگان دانلود کنید:
- فونت Nexa Rust
- پکیج رایگان ۶۰۰۰ گرادینت که توسط Supertuts007 ارائه شده است
- پترنهای چرم که توسط WebTreatsETC ارائه شده است
بخش ۱ – ایجاد پس زمینه
مرحله ۱
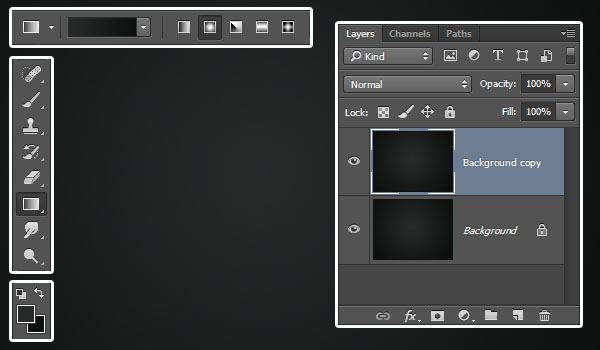
قبل از هر چیزی نیاز به ایجاد کردن یک سند جدید داریم، این کار به دو روش قابل انجام است، شما میتوانید از کلیدهای میانبر Ctrl+N و یا از منوی File گزینه New را انتخاب کنید. س از دنبال کردن یکی از این دو روش یک پنجره جدید برای شما به نمایش در میآید، سند خودتان را با ابعاد ۹۰۰ در ۶۷۵ پیکسل ایجاد کنید. در منوی ابزار رنگ پیش زمینه را روی کد #۲۵۲۹۲۷ و رنگ پس زمینه را روی کد رنگ #0d0e0e بگزارید سپس در جعبه ابزار ابزار Gradient Tool را انتخاب کنید، پس از انتخاب این ابزار منوی اپشنهای آن در قسمت بالا ظاهر میشود که باید روی آیکن Radial Gradient کلیک کنید تا به این حالت تغییر داده شود.
حال روی وسط تصویر ایجاد شده کلیک کرده و آن را به یی از گوشه ببرید و رها کنید تا حالت گرادینت رنگ برای شما ایجاد شود، بعد از آن روی لایه Background کلیک راست کرده و گزینه duplicate را بزنید تا از آن یک کپی گرفته شود.

مرجله ۲
دو بار روی لایه Background copy کلیک کنید تا وارد تنظیمات اعمال افکت لایه مورد نظر شوید.
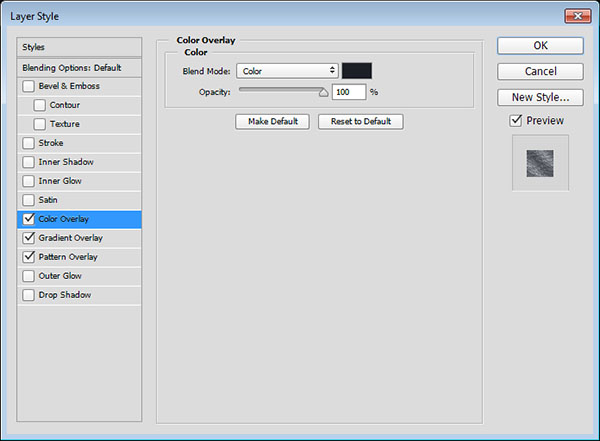
به بخش Color Overlay رفته و تنظیمات زیر را دنبال کنید:
- Color: #1c1f26
- Blend Mode: Color

مرحله ۳
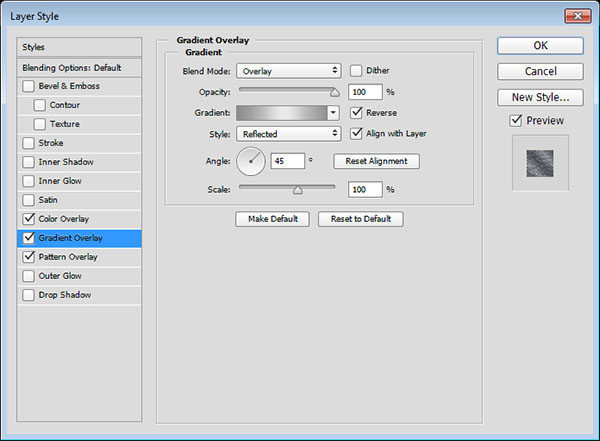
اکنون به منوی Gradient Overlay رفته تا یک گرادینت زیبا را ایجاد کنیم، بعد از رفتن به این بخش تنظیمات زیر را دنبال کنید:
- Blend Mode: Overlay
- Style: Reflected
- Angle: 45
- Check the Reverse box
- Use the Silver 20ss gradient fill

مرحله ۴
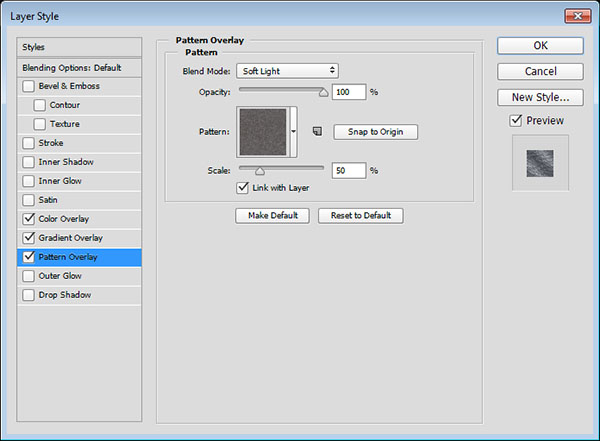
تنظیمات Pattern Overlay را اضافه کرده و طبق دنبال کردن منوی زیر عمل کنید:
- Blend Mode: Soft Light
- Pattern: webtreats_grey_leather.jpg
- Scale: 50%

اگر تنظیمات فوق را به صورت کامل و بی عیب و نقص انجام داده باشید، تصویر شما همانند تصویر زیر خواهد شد.

بخش ۲ – ایجاد متن و Smart Objects
مرحله ۱
ابزار Text را از جعبه ابزار انتخاب کرده و متن خود را با استفاده از فونت Nexa Rust، اندازه ۲۴۵ pt و رنگ #f4f4f4 ایجاد کنید.

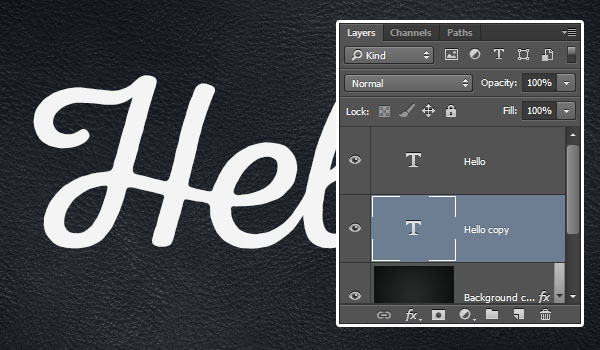
مرحله ۲
روی لایه متن کلیک راست کرده و گزینه Duplicate را انتخاب کنید تا یک کپی زا آن گرفته شود، سپس لایه کپی شده را به پایین لایه متن اصلی بکشید.

مرحله ۳
اکنون باید حالت Free Transform را فعال کنید، برای انجام این کار میتوانید به دو روش عمل کنید یکی از آنها کلیدهای میانبر Ctrl+T بوده و دیگری رفتن به منوی Edit > Free Transform است. پس از انتخاب یکی از روشهای موجود باید با استفاده از کلیدهای فلش پایین و فلش سمت راست متن را مقداری تکان دهید. در واقع باید ۱ پیکسل به سمت راست و یک پیکسل به سمت پایین هدایت شود، سپس کلید Enter را زده تا از این حالت خارج شود.

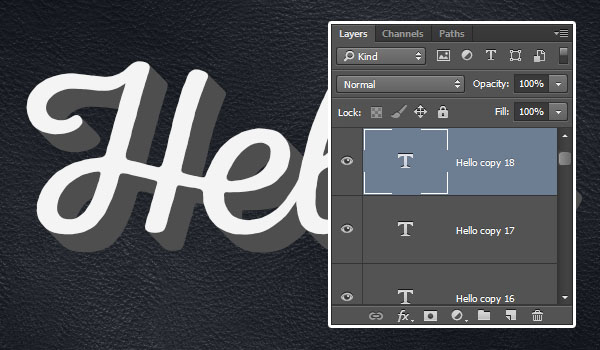
مرحله ۴
رنگ متن کپی شده را به کد رنگ #4e4e4e تغییر دهید. اکنون باید از لایه متن ۱۷ بار کپی بگیرید (در مرحله های قبل با نحوه کپی گرفتن زا لایه ها آشنا شدید) هر بار که از لایه متن کپی میگیرید باید همانند بار اول یک آن را تغییر مکان دهید.

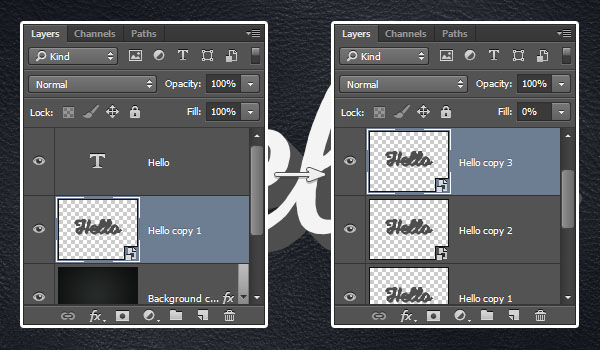
مرجله ۵
کلید Ctrl ؤا نگه داشته و تمامی لایه های کپی شده متن را انتخاب کنید، همچنین میتوانید روی لایه اول کلیک کرده و کلید Shift را از صفحه کلید نگه دارد سپس آخرین لایه کپی شده را انتخاب کنید تا تمامی آنها کپی شود سپس به منوی Filter > Convert for Smart Filters بروید و نام آن را به copy 1 تفییر دهید.
اکنون از لایه smart object متن دوبار کپی بگیرید و نام آنها را به copy 2 و copy 3 نیز تغییر دهید، سپس مقدار Fill لایه copy 3 را به ۰ تغییر دهید.

بخش ۳ – استایل دادن به لایه اصلی متن
دوبار روی لایه متن اصلی کلیک کنید تا وارد پنجره تنظیمات آن شوید
مرحله ۱
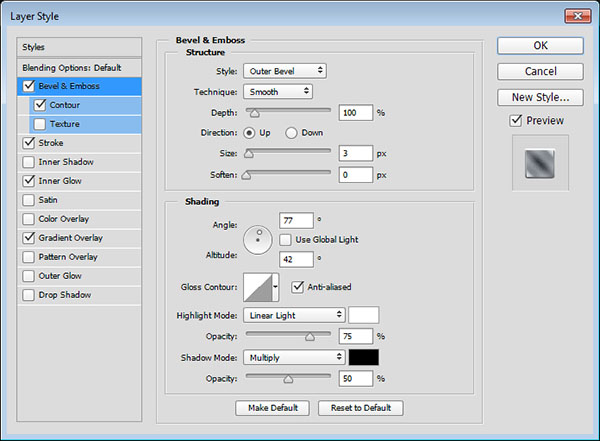
به بخش تنظیمات Bevel and Emboss رفته و تنظیمات زیر را اعمال کنید:
- Style: Outer Bevel
- Size: 3
- Uncheck the Use Global Light box
- Angle: 77
- Altitude: 42
- Check the Anti-aliased box
- Highlight Mode: Linear Light
- Shadow Mode – Opacity: 50%

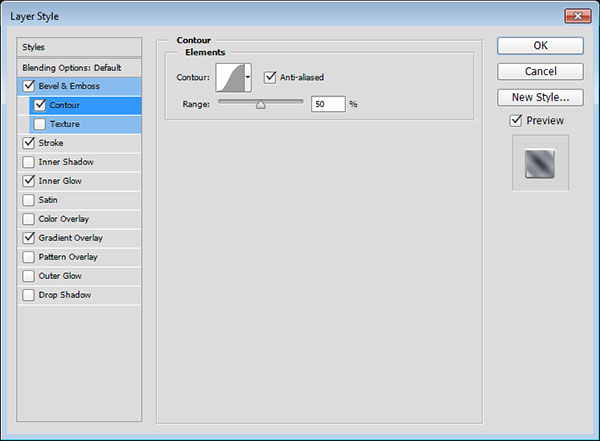
مرحله ۲
تنظیمات Contour را همانند زیر اضافه کنید:
- Contour: Gaussian
- Check the Anti-aliased box

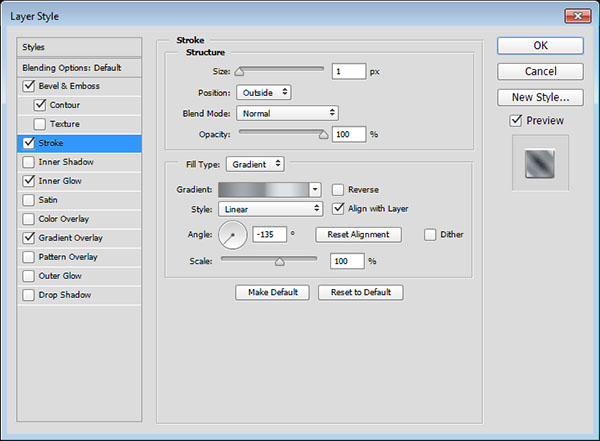
مرحله ۳
اضافه کردن تنظیمات Stroke:
- Size: 1
- Fill Type: Gradient
- Angle: -135
- Use the aluminum 150e gradient fill

مرحله ۴
اضافه کردن تنظیمات Inner Glow
- Blend Mode: Color Burn
- Noise: 10%
- Color: #8c8c8c
- Source: Center
- Size: 18
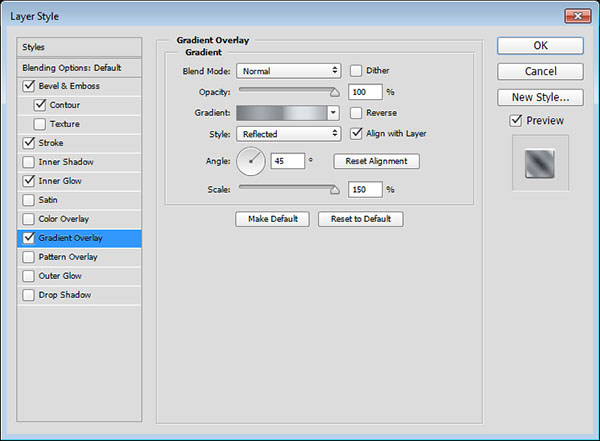
مرحله ۵
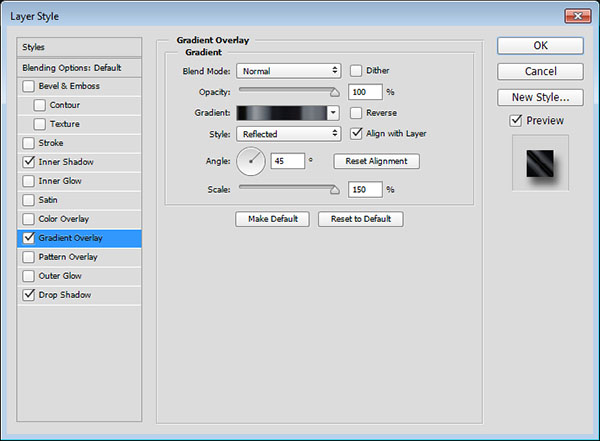
اضافه کردن تنظیمات Gradient Overlay:
- Style: Reflected
- Angle: 45
- Scale: 150%
- Use the aluminum 150e gradient fill

مرحله ۶
این تنظیمات برای لایه اصلی متن بود که در واقع بالاترین لایه از میان کل لایهها است، اکنون میخواهیم ادامه تنظیمات را انجام دهیم تا متن به سعدی ما به بهترین شکل ممکن ایجاد شود.
بخش ۴ – استایل دادن به اولین لایه و Extrusion
دوبار روی لایه copy 2 smart object کلیک کنید تا صفحه تنظیمات آن باز شود.
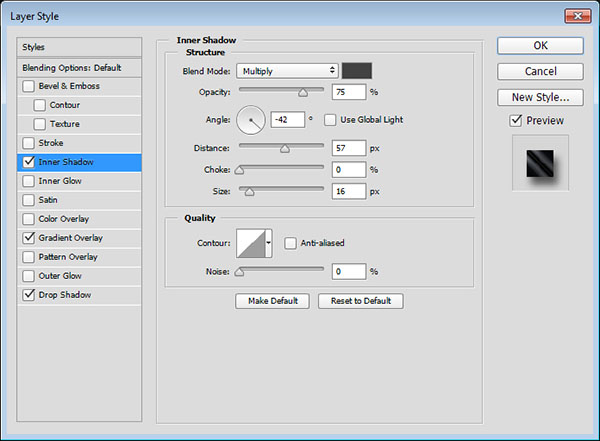
مرحله ۱
اضافه کردن تنظیمات Inner Shadow
- Color: #424242
- Uncheck the Use Global Light box
- Angle: -42
- Distance: 57
- Size: 16

مرحله ۲
اضافه کردن تنظیمات Gradient Overlay
- Style: Reflected
- Angle: 45
- Scale: 150%
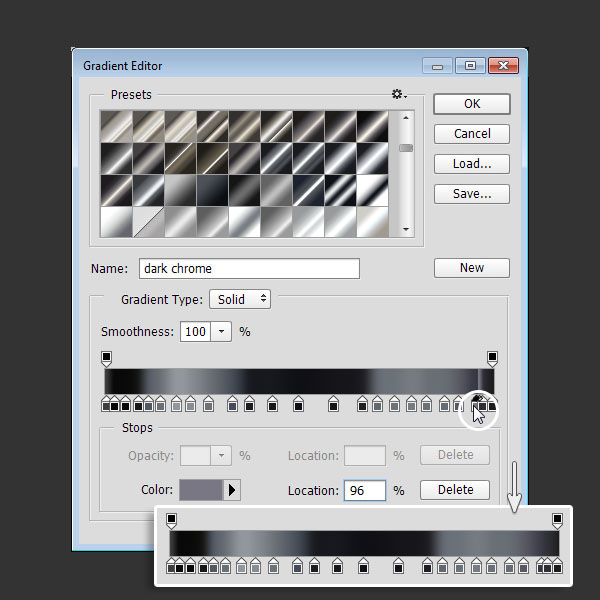
- Use the dark chrome gradient fill
- Click the Gradient box to modify the gradient fill

مرحله ۳
با کلیک بر روی Color Stop در قسمت آخر سمت راست گرادینت بار و کلیک روی دکمه Delete تمامی رنگها و نور ها را جذف کنید.

مرحله ۴
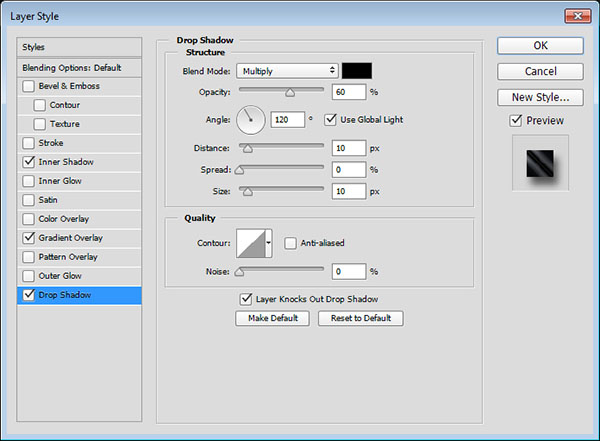
اضافه کردن تنظیمات Drop Shadow
- Opacity: 60%
- Distance: 10
- Size: 10

تنظیمات اولین لایه به پایان رسید و شباهت بیشتری را به یک متن سه بعدی فلزی پیدا کرده است، اکنون میخواهیم ادامه افکتهای فلزی را اضافه کنیم. اگر تنظیمات گفته شده را به طور صحیح انجام داده باشد تصویر شما همانند تصویر زیر خواهد شد.

بخش ۵ – اضافه کردن افکت ها به لایه دوم و 3D Extrusion
روی لایه copy 3 smart object دوبار کلیک کنید تا پنجره مربوط ه تنظیمات آن باز شود.
مرحله ۱
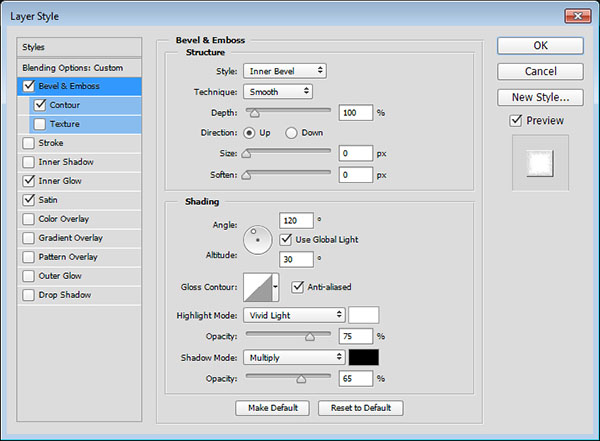
اضافه کردن تنظیمات Bevel and Emboss:
- Size: 0
- Check the Anti-aliased box
- Highlight Mode: Vivid Light
- Shadow Mode – Opacity: 65%

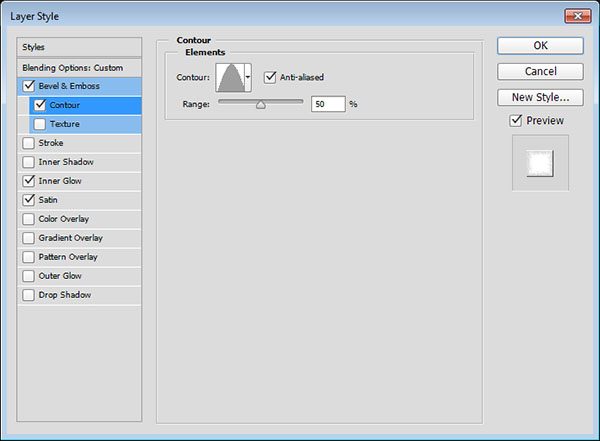
مرحله ۲
اضافه کردن تنظیمات Contour:
- Contour: Cone
- Check the Anti-aliased box

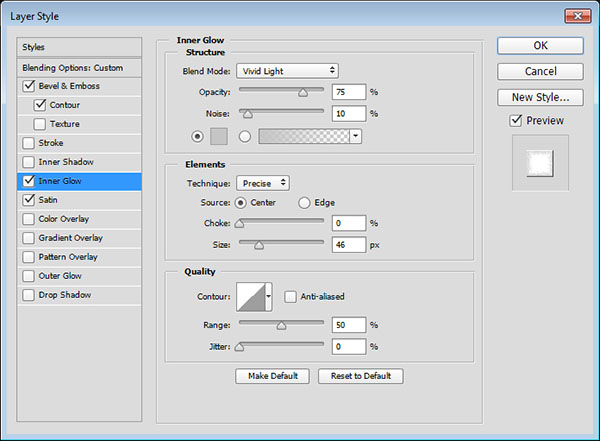
مرحله ۳
اضافه کردن تنظیمات Inner Glow:
- Blend Mode: Vivid Light
- Noise: 10%
- Color: #c5c5c5
- Technique: Precise
- Source: Center
- Size: 46

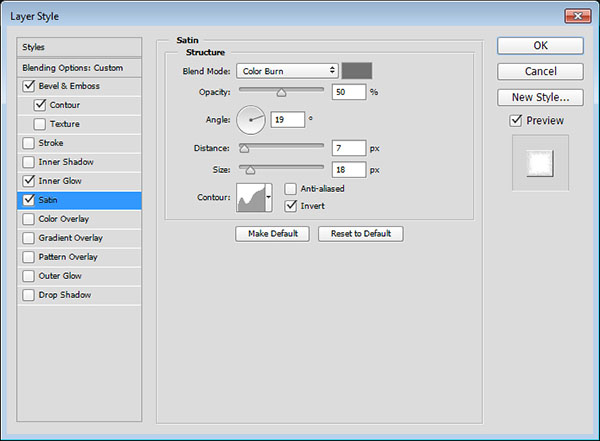
مرحله ۴
اضافه کردن تنظیمات Satin:
- Blend Mode: Color Burn
- Color: #717171
- Distance: 7
- Size: 18
- Contour: Shallow Slope – Valley

اگر تنظیمات را تا به این مرحله به درستی انجام داده باشید تصویر شما همانند تصویر زیرخواهد شد. اکنون بخش سه بعدی سازی متن کامل به اتمام رسیده است.
بخش ۶ – اضافه کردن سایه
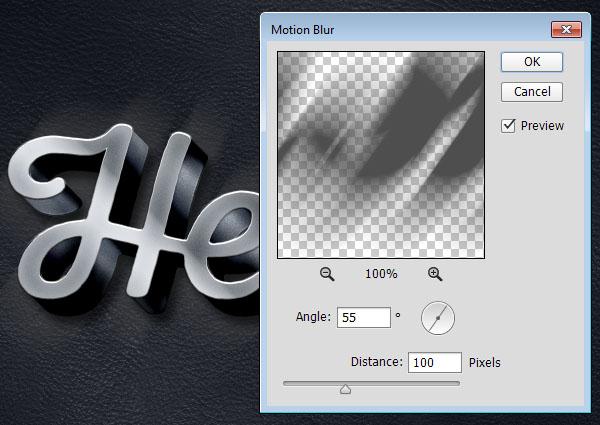
مرحله ۱
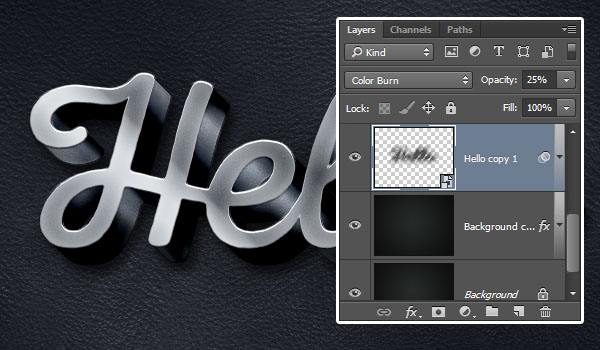
لایه copy 1 smart object را از پانل لایه ها انتخاب کنید و سپس به منوی Filter > Blur > Motion Blur بروید در پنجره باز شده مقدار Angle را به ۵۵ و مقدار Distance را به ۱۰۰ تغییر دهید.

مرحله ۲
Blend Mode لایه فوق را به حالت Color Burn تغییر داده و مقدار Opacity را به ۲۵% کاهش دهید.

مرحله ۳
ابزار Move Tool را از جعبه ابزار انتخاب کرده و با ساتفاده زا آن سایه ها را کنترل کنید میتوانید سایه ها را به بالا و پایین بکشید.

بخش ۷ – اضافه کردن جزئیات
مرجله ۱
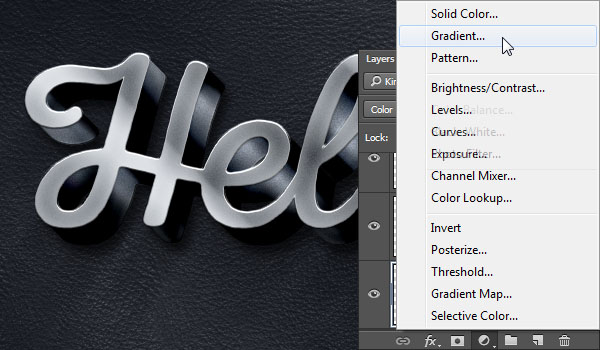
روی آیکن Create new fill or adjustment layer در پانل لایه ها کلیک کنید و سپس حالت Gradient را انتخاب نمایید.

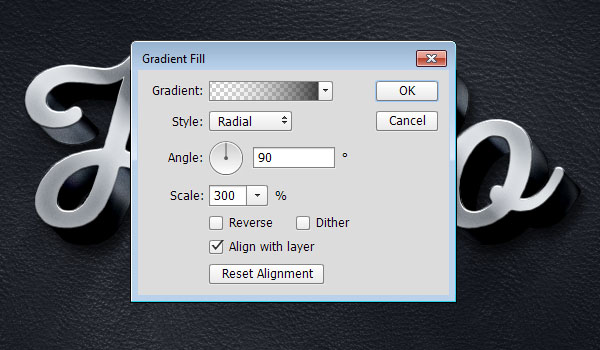
از حالت منوی گرادینت استفاده کرده و قسمت چپ را روی کد رنگ #ebebeb و قسمت سمت راست را روی #۲۸۲۸۲۸ بگذارید. سپس Style را به Radial تغییر داده و مقدار Scale را روی ۳۰۰ بگذارید.

مرحله ۳
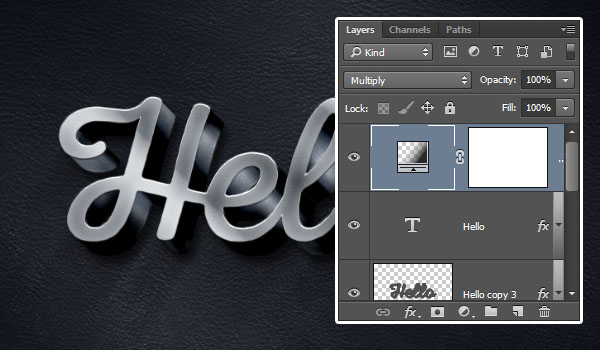
اکنون تنظیمات این لایه به پایان رسیده است و تنها باید Blend Mode آن را به Multiply تغییر دهید.

تبریک شما این آموزش را به پایان رسانده اید!
در این آموزش ما در ابتدا یک پس زمینه چرمی را ایجاد کردیم و پس از آن با تکنیک Smart Object اشنا شدیم و برای هر لایه افکتهای ویژهای را انجام دادیم. متن مورد نظر ما بسیار ساده ایجاد شد و با چند تنظیم ساده توانستیم آن را به یک متن سه بعدی تبدیل کنیم. امیدوارم از این آموزش بهره کافی را برده باشید، همچنین می توانید سوالات خود را در بخش نظرات بپرسید. نظر شما درباره این آموزش چیست؟































دیدگاه ها