درود سیستم مدیریت محتوای وردپرس یکی از محبوب ترین و رایج ترین سیستمهای موجود برای راه اندازی یک وبسایت اینترنتی بدون داشتن دانش برنامه نویسی هستش. برای همهی سیستمهای مدیریت محتوا قالب و افزونههایی ارائه میشه که خب وردپرس هم از این قاعده مستثنا نیست، و قالبها وافزونههای متعدد و متنوعی برای آن ارائه شده.
اما اکثریت این قالبها و افزونهها به زبان انگلیسی هستند که در برخی مواقع استفاده از آنها را برای ما غیرممکن میکنه بخصوص در مورد قالبها.
امروز ما با هم قصد داریم تا مطلبی را بررسی کنیم که این مشکل را رفع میکنه، و آن ترجمه کردن این موارد هستش.
برای این کار نیاز به دانش خاصی نیست و میشه این کار را با کمترین دانش از کدنویسی انجام داد. یکی از مهمترین نکات برای این کار این هستش که اصلا قالب و یا افزونه ی ما قابلیت ترجمه داره؟
این موضوع بر میگرده به نحوه ی کدنویسی قالب و افزونه. برای ترجمه این موارد ما باید تکتک رشتههای متنی اونها را به زبان خودمون برگردونیم و این امر با ویرایش منبع کد فایلها یک کار بیهوده و اتلاف وقت هستش. برای این عمل ما از نرم افزار مخصوص این کار بنام Poedit استفاده خواهیم کرد.
با این نرم افزار میتوانیم به راحتی فایل ترجمهی افزونه و قالب را آماده کنیم و به آنها اضافه کنیم.
البته یکسری نکات وجود داره اول اینکه در مورد قالبها باید به این مورد توجه کنیم که زبان فارسی از راست به چپ هستش ولی زبان انگلیسی از چپ به راست و زمانیکه ترجمه انجام میشه باید تغییرات لازم مربوط به این مورد هم داده بشه.
نکتهی بعدی این هستش که همونطور که بالاتر گفتیم باید افزونه و یا قالب مورد نظر ما قابلیت ترجمه داشته باشه این ویژگی با توجه به نحوهی کدنویسی آن تعیین میشه. دو تابع در طراحی افزونه و قالب برای وردپرس کاربرد داره که امکان ترجمه را هم برای ما فراهم میکنه که این دو شامل: e_ و __ هستند. این دو تابع دارای ساختار نوشتاری خاصی هستند که اول عبارت مورد نظر برای نمایش در آنها نوشته میشه و بعد یک کلمه ی کلیدی که نام قالب و یا افزونه هستش. نرم افزار poedit درهنگام خواندن منبع کد فایلهای مربوطه با دیدن آن کلمهی کلیدی عبارت کنار آن را برای ما به نمایش میذاره و ما ترجمه آن را وارد میکنیم و در زمان نمایش قالب در وب سایت باز هم این عمل تکرار میشه و بجای دریافت عبارت از زبان اصلی معادل ترجمه شده آن قرار داده میشه.
اگر افزونهها و قالبها از این توابع استفاده نکرده باشند امکان ترجمه وجود نداره و ما باید این امکان را برای آنها قرار بدیم که این مورد و همچنین مورد راست به چپ کردن قالبها را در آموزش بعدی بررسی خواهیم کرد.
خب ما فرض را بر این میگیریم که امکان ترجمه وجود داره و ما کار را شروع میکنیم. برای شروع باید نرم افزار poedit را دانلود کنیم برای این کار وارد وبسایت https://poedit.net/download شده و نرم افزار را دانلود میکنیم. بعد از نصب نرم افزار آن را اجرا میکنیم. در نسخههای قبلی این نرم افزار کار کمی پیچیده تر بود و باید مراحلی طی میشد اما در این نسخه کار بسیار راحت تر شده هر چند میشه همهی آن کارها را هم اینجا انجام داد اما نیازی نیست.
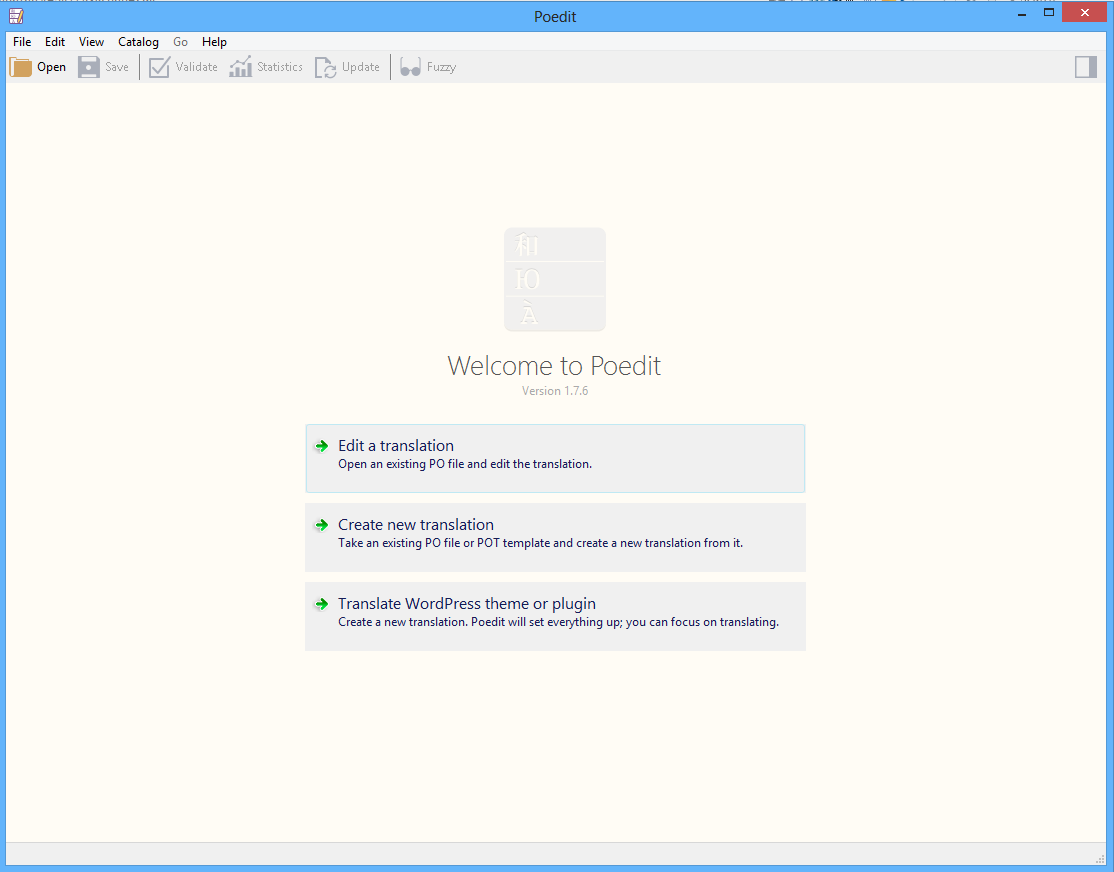
به محض ورود به نرم افزار با صفحه ی اصلی آن که به شکل زیر هستش روبرو میشویم:
سه گزینه در اینجا وجود دارد:
1) گزینه ی اول مربوط به ویرایش یک فایل ترجمه میباشد که قبلا ایجاد شده.
2) این گزینه مربوط به ساخت یک فایل ترجمه است.
3) گزینهی آخر هم بصورت تخصصی بر روی امر ترجمه تمرکز کرده و شما را کمتر درگیر کارهای فنی میکند اما این گزینه فقط در نسخه Pro نرم افزار قابل استفاده است.
ما بر روی گزینه ی دوم کلیک میکنیم در پنجره ی باز شده باید فایل زبان اصلی مربوط به افزونه و یا قالب را که با فرمتهای .pot و .po هستند را انتخاب کنیم، این فایلها معمولا در دایرکتوری اصلی افزونه و قالب و در پوشهی lang و یا language قرار دارند. بعد از انتخاب فایل، زبان مورد نظر بعنوان زبان مقصد برای ترجمه از ما پرسیده میشه که گزینهی Perisan(Iran) را انتخاب میکنیم و در پنجره ی باز شدهی جدید محل ذخیرههی فایل را مشخص کرده و آن را با نام fa_IR.po ذخیره میکنیم که بهتره همون پوشه فایل اصلی زبان باشه. حالا شروع به ترجمه میکنیم و عبارات را به زبان فارسی بر میگردونیم بعد از اتمام کار و ذخیرهی فایل باید آن را به افزونه و یا قالب اضافه کنیم.
برای این کار از توابع
load_plugin_textdomain
load_theme_textdomain
استفاده خواهیم کرد که بترتیب برای افزونه و قالبها کاربرد دارند.
برای اینکار در قالبها فایل header.php را با نرم افزارهای ویرایش متن مثل sublime باز کرده و در خط اول آن این کد را اضافه میکنیم:
<?php load_theme_textdomain('fa_IR'); ?>
کلمهی fa_IR نشان دهندهی نام فایل ترجمه است.
نکته: در قالبهایی که بخشی را به مدیریت وردپرس اضافه میکنند باید همین خط کد را در ابتدای فایل functions.php آنها نیز قرار دهیم.
خب در مورد افزونهها باید از کد اول بصورت زیر استفاده کنیم:
<?php load_plugin_textdomain('nameafozne'); ?>
و آن را در ابتدای فایل اصلی افزونه قرار دهیم.
نکته در مورد افزونهها نام گذاری فایل کمی متفاوت بوده و زمانیکه در حال ذخیره ی فایل ترجمه هستید باید آن را بجای ذخیره با نام fa_IR بصورت nameafzone-fa_IR بنویسیم، و نام افزونه را دقیقا به شکل درست آن در نام فایل ترجمه قرار دهیم.
در اینجا هنگامیکه کد فراخوانی فایل ترجمه را مینویسیم برای دادن نام آن فقط باید نام افزونه بنویسیم و نیازی به نوشتن fa_IR نیست.
فایل ترجمه افزونهها را اگر در دایرکتوریشان پوشه مربوط به زبانها هست بگذارید و اگر نه در کنار فایلهای دیگه آن قرار دهید.
خسته نباشید. امیدوارم این آموزش براتون مفید بوده باشه. در قسمت بعد در مورد راست چین کردن و موارد دیگه صحبت خواهیم کرد. خدانگهدارتون.






























دیدگاه ها