حتما با دو جلسه ی قبل همراه بودید. در دو جلسه ی قبل ما یاد گرفتیم که”شروع برنامه نویسی با آندروید و جاوا” و اولین برنامه خود را اجرا کنید. در این جلسه شما کمی با UI همان User-Interface آشنا خواهید شد و یاد خواهید گرفت که چگونه باید عناصر گرافیکی را در آندروید به کار برد و به آن ها خاصیت هایی اعم از “رنگ، اندازه، نوع” نسب داد. با ما همراه باشید تا با Layout ها در محیط برنامه نویسی Eclipse آشنا شوید.
برنامه نویسی آندروید در محیط اکلیپس، کاری آسان تر از دیگر نرم افزار هاست. شما در این نرم افزار گزینه ای به نام Veiw خواهید داشت. View ها میتوانند اندازه های مختلفی داشته باشند، میزبان دیگر عناصر مثل دکمه ها شوند یا نسبت به تغییر Vertical یا Horizontal محیط، واکنش (Responsive) نشان دهند. این View ها به چند دسته در مجموعه ViewGroup تقسیم میشوند. بگزارید مثال ساده ای از View بزنم; مثلا اگر شما برنامه ی Play Store را دیده باشید، تمام قسمت های رنگی برنامه به جز متن ها و عکس ها، View هستند.
View ها بر پایه Interactive Components ها هستند. این گروه یعنی Interactive Components، شامل دکمه ها، TextField ها و… هستند. ما در این جلسه بیشتر بر روی فایل main.xml کار خواهیم کرد و کاری به کد های جاوا نداریم. شما در این جلسه فرا خواهید گرفت که چگونه بدون یک خط برنامه نویسی به برنامه ی خود جلوه های بصری ببخشید.
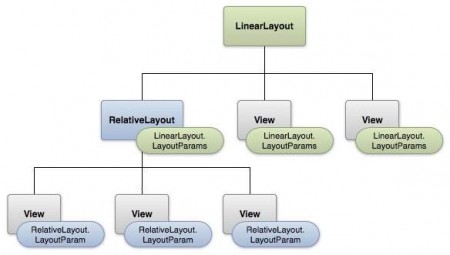
در ViewGroup، سردسته اصلی همه، LinearLayout میباشد. یعنی اگر شما یک طراحی استاندارد داشته باشید، حتما و حتما باید ابتدا از LinearLayout استفاده کنید سپس دیگر عناصر گرافیکی را بر روی آن اعمال کنید:
به دلیل اینکه این جلسه برپایه (GUI (Graphical User-Interface میباشد، اول از همه به سراغ فایل activity_main.xml میرویم. به مثال زیر توجه کنید، در این کد یک LinearLayout فراخوانی شده است:
همچنین اگر به main_acitivity.java در پوشه ی src مراجعه کنید در قسمت Activity.onCreate() ( این قسمت توابع برنامه ی شما را بعد از اجرا فراخوانی میکند.) مشاهده میکنید که main_activity.xml شما فرواخوانی و اجرا شده است:
public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); }
انواع View Layout
| شماره | نام و توضیحات |
|---|---|
| ۱ | Linear Layoutاین Layout از نوع مادر هست. یعنی ویو های دیگر باید زیر مجموعه این Layout باشند. این ویو انواع مختلفی اعم از: ۱- عمودی۲- افقی دارد. |
| ۲ | Relative Layoutاگر بخواهید عناصر گرافیکی را بر روی یکدیگر قرار دهید، یا به اصطلاح همپوشانی کنید، این ویو به کار شما میآید. |
| ۳ | Table Layoutهمان جدول است و شما میتوانید در محیط گرافیکی آندروید با آن جدول طراحی کنید. |
| ۴ | Absolute Layoutبه شما این اجازه را میدهد که عناصر زیرمجموعه اش را در هر موقعیتی نسبت به یکدیگر قرار دهید. |
| ۵ | Frame Layoutیک ویو ثابت به شمار میرود و موقعیت مکانی در آن معنی ندارد! |
| ۶ | List Viewیک View که میتوان در آن لیستی طراحی کرد که قابلیت Scroll داشته باشد. |
| ۷ | Grid Viewهمان ListView است منتهی هر آیتم آن به شکل چهار ضلعی مربع میباشد. |
تمرین
در این تمرین ما چند LayoutView را کنار یکدیگر قرار خواهیم داد، تا هم شما با طرز استفاده از آنها آشنا شوید و هم تمرینی برای پروژه های بعدی باشد.
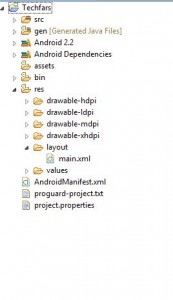
ابتدا اکلیپس را اجرا کنید.
بر روی علامت “فلش” کلیک کنید تا پروژه شما تحلیل شود. وقتی کاملا باز شد، بر روی res کلیک کرده سپس بر روی layout کلیک کنید. در پوشه ی باز شده main.xml را باز کنید.

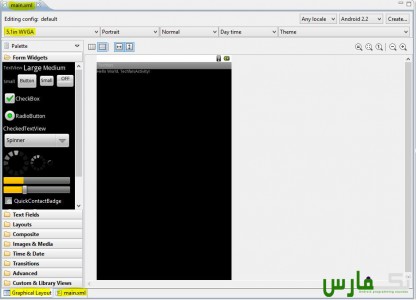
بیایید نگاهی به محیط گرافیکی اکلیپس بیاندازیم:
در ستون سمت چپ شما یک سری عناصر آماده گرافیکی مشاهده میکنید. در برنامه نویسی، وظیفه ی شما جان بخشی به این عناصر بی روح است.
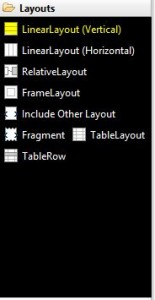
بخش Layouts در ستون سمت چپ را باز کنید:
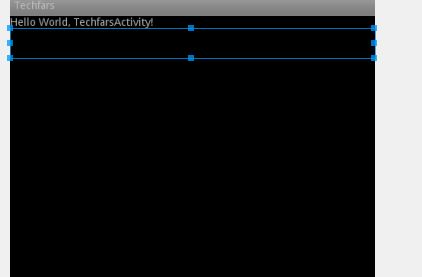
زمانی که باز شد، یک LinearLayout از نوع Vertical یا افقی بر روی صفحه ی برنامه خود، Drag کنید.
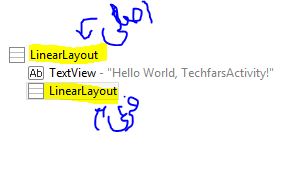
حال میخواهیم به این عنصر گرافیکی رنگ، اندازه، حاشیه، موقعیت و… ببخشیم. در قسمت راست نرم افزار اکلیپس تبی به نام Outline وجود دارد، این قسمت در واقع عناصر گرافیکی استفاده شده در پروژه ی شما را نشان میدهد. بر روی ![]() که Drag کردید، کلیک کنید.
که Drag کردید، کلیک کنید.
سپس به قسمت Window زفته و سپس قسمت Other… بروید. پنجره ای باز میشود که شما باید در قسمت General گزینه ی Properties را دابل-کلیک کنید. بعد از کلیک، تب Properties در سمت چپ یا راست ظاهر میشود. بر روی ![]() دوباره کلیک کنید تا مشخصات آن در بخش Properties ظاهر شود.
دوباره کلیک کنید تا مشخصات آن در بخش Properties ظاهر شود.
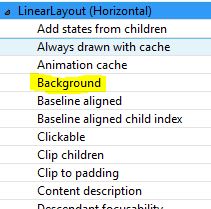
همانطور که در تصویر بالا میبینید، شما برای تعیین کردن رنگ layout باید برای Background مقداری تعیین کنید. برای اینکار در قسمت Value همان تب، مثلا مقدار FFF# را وارد کنید و دکمه Enter را فشار دهید.
توجه*: در آندروید به جای Pixel از واحدی به نام dpi استفاده میشود.
میرویم به سراغ تعیین اندازه ی Layoutمان. در این قسمت شما باید به گزینه ی Width مراجعه کنید. در این گزینه میتوان با توجه به واحد و یکای dpi انواع اندازه ها را برای Layout زیرمجموعه تعیین کرد. توجه داشته باشید که به هیچ عنوان اندازه های Layout اصلی را تغییر ندهید و بگذارید همان Wrap-Content بماند.
توضیحات بیشتر در مورد اندازه ها در آندروید
wrap-content: با توجه با بقیه عناصر، اندازه اش تعیین میشود. مثلا اگر شما میخواهید دو لایه افقی را کنار یکدیگر قرار دهید، پس از تعیین Margin، میتوانید از این خاصیت استفاده کنید.
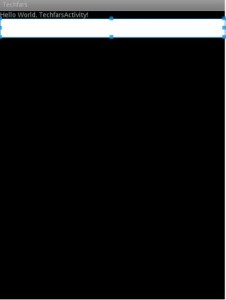
fill-parent: کل فضای عنصر مادر را پر میکند. برای مثال اگر شما این مقدار را برای لایوت سفید که زیر مجموعه لایه سیاه است قرار دهید، لایه سفید، لایه ی سیاه را هم پوشانی میکند.
match-parent: هر اندازه ای برای عنصر مادر تعیین شود، همان اندازه برای عنصر Child یا همان زیر مجموعه تعیین خواهد شد.
بخش اول طراحی گرافیکی در آندروید به پایان رسید. در بخش بعدی بیشتر در مورد طراحی UI صحبت خواهیم کرد. توجه داشته باشید تا این جلسه تمرین نشود، جلسات بعدی بازدهی نخواهد داشت!






































خسته نباشید …
ولی چقدر دیر جلسه سوم رو گزاشتین !!!
لطفا زمان بندی کنید و به اطلاع برسانید که چه موقع در هفته جلسه میزارید با تشکر
یک مشکل فنی پیش اومده بود برای اکلیپس خودم.. از این به بعد اطاعت میشه
سلام من هر روز میام تو سایت ولی هنوز خبری از جلسه چهارم نیست لطفا زود تر جلسه چهارم هم قرار بدین.
در حال آماده شدن هست
ببخشید ولی با خود اکلیپس خروجیمیگیریم(apk)?
بله خروجی رو با خود اکلیپس خواهیم گرفت