آیا تا به حال آرزوی راه حلی جادویی داشته اید که به شما امکان می دهد بدون فرو رفتن در ورطه کدنویسی یک وب سایت یا استفاده از خدمات طراحی سایت یک وب سایت طراحی کنید؟ خوب، آرزوی شما برآورده شد! در این عصر دیجیتال مدرن، طراحی وب سایت بدون کدنویسی فقط یک رویا نیست. این واقعیتی است که میتواند باعث صرفهجویی در وقت، ناامیدی و حتی چند تار مو شود که ممکن است با ناامیدی از بین ببرید!
در این مقاله قصد داریم دنیای شگفت انگیز ایجاد وب سایت های جذاب را بدون دست زدن به یک خط کد بررسی کنیم.
ظهور پلتفرم های بدون کد و کم کد
پلتفرمهای طراحی سایت بدون کدنویسی با ساتفاده از سیستم drag and drop به شما امکان میدهند وبسایتهایی را با قرار دادن عناصر کنار هم بسازید. از سوی دیگر، پلتفرمهای کم کد، انعطاف پذیری بیشتری را ارائه میکنند و به کسانی که دانش کدنویسی کمی دارند، اجازه میدهند طرح های خود را بیشتر سفارشی کنند.
مزایای طراحی سایت بدون کدنویسی
- سهولت استفاده: پلتفرم های بدون کد و کم کد به گونه ای طراحی شده اند که کاربر پسند باشند. شما نیازی به درک نحو پیچیده کد ندارید. در عوض، می توانید به سادگی از ابزارهای بصری برای طراحی و چیدمان عناصر در وب سایت خود استفاده کنید.
- کارایی زمان: کدنویسی سنتی می تواند زمان بر باشد، به خصوص برای کسانی که به زبان های برنامه نویسی آشنایی کافی ندارند. پلتفرمهای بدون کد و کمکد فرآیند توسعه وبسایت را تسریع میکنند و به شما امکان میدهند بر طراحی و تولید محتوا تمرکز کنید.
- مقرون به صرفه بودن: استخدام یک توسعه دهنده وب حرفه ای می تواند گران باشد. با طراحی وب سایت خود بدون کدنویسی می توانید در هزینه های خود صرفه جویی کنید و یک طراحی سایت ارزان آماده را تجربه کنید.
- انعطافپذیری: پلتفرمهای بدون کد و کم کد قالبها و ماژولهایی را ارائه میدهند که میتوانند مطابق با نیازهای شما سفارشی شوند. میتوانید طراحی، طرحبندی و عملکرد را بدون فرو رفتن در خطوط کد تغییر دهید.
- توانمندسازی: این پلتفرم ها افرادی را که ایده های خلاقانه دارند اما دانش کدنویسی ندارند، توانمند می کنند. شما می توانید بدون اتکا به کمک های خارجی، دید خود را زنده کنید.
مراحل طراحی وب سایت بدون کدنویسی
- یک پلتفرم را انتخاب کنید: تحقیق کنید و یک پلتفرم بدون کد یا کم کد مناسب را انتخاب کنید که با نیازها و سطح مهارت شما همسو باشد. گزینه های محبوب شامل Wix، Squarespace، Webflow و WordPress است.
- انتخاب یک الگو: این پلتفرم ها طیفی از قالب های از پیش طراحی شده را ارائه می دهند. یکی را انتخاب کنید که با سبک کلی و هدف وب سایت شما مطابقت داشته باشد.
- عناصر را بکشید و رها کنید: ساخت وب سایت خود را با کشیدن و رها کردن عناصر روی بوم شروع کنید. عناصر می توانند شامل بلوک های متنی، تصاویر، فیلم ها، دکمه ها، فرم ها و موارد دیگر باشند.
- سفارشی کردن طرحبندی: چیدمان، رنگها، فونتها و سبکها را تنظیم کنید تا هویت برند شما را منعکس کند. اکثر پلتفرم ها گزینه های سفارشی سازی بصری را برای هر عنصر ارائه می دهند.
- افزودن قابلیت: ویژگی های تعاملی مانند گالری ها، لغزنده ها، فرم های تماس و ادغام رسانه های اجتماعی را در خود جای دهید. این پلتفرم ها اغلب ویجت های از پیش ساخته شده ای را برای چنین قابلیت هایی ارائه می دهند
- طراحی واکنش گرا: با استفاده از ویژگی های طراحی ریسپانسیو ارائه شده توسط پلت فرم، مطمئن شوید که وب سایت شما در دستگاه های مختلف عالی به نظر می رسد.
- بهینه سازی برای سئو: بسیاری از پلتفرم های بدون کد و کم کد دارای ابزارهای سئو داخلی هستند. برای بهبود دید وب سایت خود، محتوای خود را برای موتورهای جستجو بهینه کنید.
- تست و انتشار: پیش نمایش وب سایت خود را مشاهده کنید تا مطمئن شوید همه چیز همانطور که در نظر گرفته شده است کار می کند. پس از رضایت، دکمه انتشار را فشار دهید تا وب سایت شما زنده شود.
بهترین پلتفرم های طراحی سایت بدون کدنویسی
اگر به دنبال ایجاد یک وب سایت بدون کد هستید، توصیه می کنم برخی از پلتفرم های طراحی سایت بدون کدنویسی زیر را بررسی کنید:
Wix
Wix یک سایت ساز محبوب است که یک ویرایشگر کشیدن و رها کردن، انواع قالب ها و طیف وسیعی از ویژگی ها را برای کمک به شما در ایجاد یک وب سایت حرفه ای ارائه می دهد. این یک گزینه خوب برای مشاغل در هر اندازه است، از مشاغل کوچک گرفته تا شرکت های بزرگ.

در اینجا برخی از ویژگی هایی که Wix را خاص می کند آورده شده است:
- ویرایشگر کشیدن و رها کردن: ویرایشگر کشیدن و رها کردن Wix ایجاد یک وب سایت را بدون دانش کدنویسی آسان می کند. شما به سادگی می توانید عناصر را بکشید و رها کنید تا طرح مورد نظر خود را ایجاد کنید.
- کتابخانه الگو: Wix دارای کتابخانه ای با بیش از ۸۰۰ قالب برای انتخاب است که طیف وسیعی از صنایع و اهداف را پوشش می دهد. این بدان معناست که شما می توانید الگوی مناسبی برای کسب و کار خود بیابید بدون اینکه نیازی به شروع از ابتدا داشته باشید.
- ویژگی ها: Wix طیف وسیعی از ویژگی ها را برای کمک به ایجاد یک وب سایت حرفه ای ارائه می دهد، از جمله: قابلیت تجارت الکترونیک، وبلاگ، فرم های تماس، ابزارهای سئو، ادغام رسانه های اجتماعی، طراحی سازگار با موبایل
- قیمت گذاری: Wix طیف وسیعی از برنامه های قیمت گذاری را متناسب با بودجه شما ارائه می دهد. طرح اولیه رایگان است، اما دارای ویژگی های محدودی است. برنامه های پرداخت شده از ۱۴ دلار در ماه شروع می شود.
به طور کلی، Wix گزینه خوبی برای مشاغل در هر اندازه ای است که به دنبال سازنده وب سایت کاربر پسند با طیف گسترده ای از ویژگی ها هستند.
در اینجا برخی از مزایا و معایب Wix آورده شده است:
مزایا
- استفاده آسان
- طیف گسترده ای از قالب ها برای انتخاب
- قیمت مقرون به صرفه
- طراحی سازگار با موبایل
- پشتیبانی خوب از مشتری
معایب
- برخی از ویژگی ها را می توان در طرح رایگان محدود کرد
- سفارشی سازی ممکن است برای برخی از کاربران دشوار باشد
- ویرایشگر ممکن است گاهی کند باشد
اگر به دنبال یک سازنده وب سایت کاربر پسند با طیف گسترده ای از ویژگی ها هستید، Wix گزینه خوبی برای بررسی است. با این حال، اگر به گزینه های سفارشی سازی زیادی نیاز دارید یا نیاز به ایجاد یک وب سایت پیچیده دارید، Wix ممکن است بهترین انتخاب نباشد.
Squarespace
Squarespace یک سازنده وب سایت بدون کد محبوب است که به دلیل قالب های زیبا و رابط کاربری آسان شناخته شده است. این یک گزینه خوب برای مشاغل و افرادی است که می خواهند یک وب سایت حرفه ای بدون نیاز به یادگیری نحوه کدنویسی ایجاد کنند.

در اینجا برخی از ویژگی های Squarespace آورده شده است:
- طیف گسترده ای از قالب ها برای انتخاب، که همه آنها سازگار با موبایل هستند
- یک ویرایشگر کشیدن و رها کردن آسان برای استفاده
- یک پلت فرم وبلاگ نویسی داخلی
- قابلیت تجارت الکترونیک
- ابزارهای سئو
- پشتیبانی مشتری
Squarespace گزینه خوبی برای انواع مشاغل و وب سایت ها است، از جمله:
- نمونه کارها شخصی
- کار و کسب های خرد
- فروشگاه های آنلاین
- آژانس های خلاق
اگر به دنبال یک راه کاربر پسند و از نظر بصری جذاب برای ایجاد یک وب سایت هستید، Squarespace گزینه خوبی برای بررسی است.
در اینجا موارد دیگری وجود دارد که باید در مورد Squarespace در نظر داشته باشید:
- این یک پلتفرم پولی است، با برنامه هایی که از ۱۲ دلار در ماه شروع می شود.
- یک منحنی یادگیری وجود دارد، اما رابط کاربری نسبتاً بصری است.
- Squarespace به اندازه برخی پلتفرم های دیگر مانند وردپرس انعطاف پذیری زیادی ارائه نمی دهد.
به طور کلی، Squarespace گزینه خوبی برای مشاغل و افرادی است که می خواهند یک وب سایت حرفه ای بدون نیاز به یادگیری نحوه کدنویسی ایجاد کنند. استفاده از آن آسان است و دارای طیف گسترده ای از ویژگی ها است. با این حال، این یک پلت فرم پولی است و یک منحنی یادگیری وجود دارد.
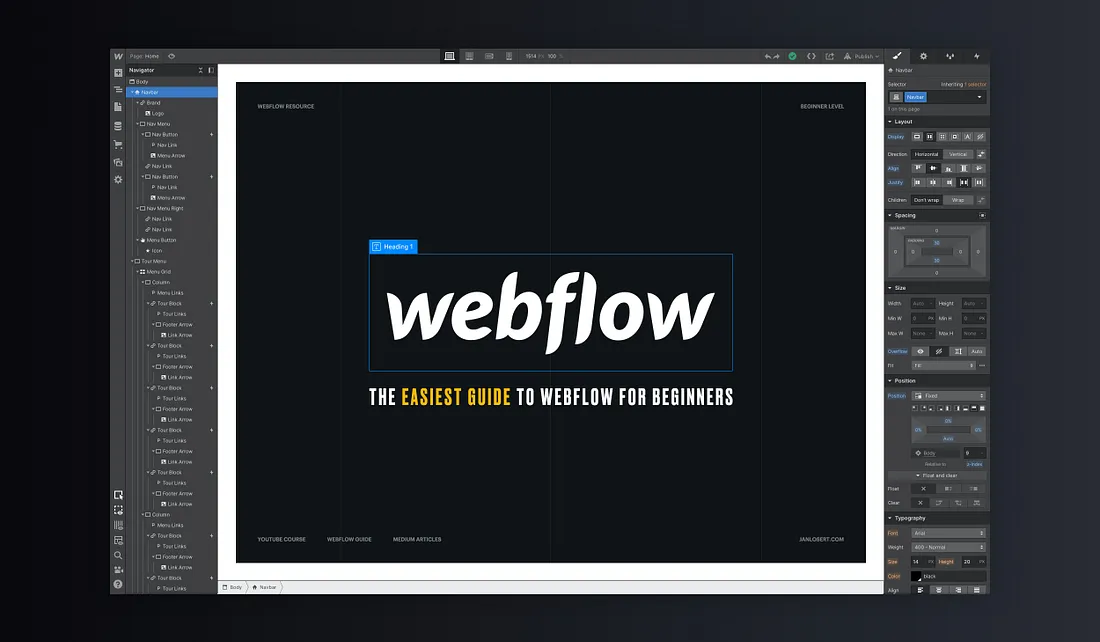
Webflow
Webflow یک پلتفرم طراحی سایت بدون کدنویسی است که به شما امکان می دهد وب سایت های سفارشی و واکنش گرا را بدون نیاز به نوشتن کد ایجاد کنید. طیف گسترده ای از ویژگی ها را ارائه می دهد، از جمله:
- یک ویرایشگر بصری کشیدن و رها کردن
- کتابخانه ای از قالب های از پیش ساخته شده
- امکان سفارشی سازی فونت ها، رنگ ها و سایر عناصر طراحی
- ابزارهای سئو داخلی
- قابلیت تجارت الکترونیک


Webflow گزینه خوبی برای مشاغل و افرادی است که می خواهند بدون نیاز به یادگیری نحوه کدنویسی یک وب سایت حرفه ای ایجاد کنند. با این حال، توجه به این نکته مهم است که استفاده از Webflow نسبت به سایر سازندگان وبسایت بدون کد پیچیدهتر است. اگر با تکنولوژی راحت نیستید، ممکن است بخواهید گزینه دیگری را در نظر بگیرید.
Bubble
Bubble پلتفرم طراحی سایت بدون کدنویسی است که به شما امکان می دهد بدون نوشتن هیچ کدی برنامه های پیچیده وب ایجاد کنید. این یک انتخاب محبوب برای مشاغل در هر اندازه است، از استارتاپ گرفته تا شرکت. Bubble طیف گسترده ای از ویژگی ها را ارائه می دهد، از جمله:
- یک ویرایشگر بصری که ایجاد و سفارشی کردن طراحی برنامه شما را آسان می کند
- یک رابط کشیدن و رها کردن که اضافه کردن ویژگیها و عملکردهای جدید را آسان میکند
- یک پایگاه داده داخلی که داده های برنامه شما را ذخیره می کند
- یک API قدرتمند که به شما امکان می دهد با برنامه ها و سرویس های دیگر یکپارچه شوید
- یک سرویس میزبانی که استقرار و مقیاس بندی برنامه شما را آسان می کند

Bubble ابزار قدرتمندی است که می تواند برای ایجاد برنامه های متنوعی از جمله:
- بازارها
- پلتفرم های تجارت الکترونیک
- شبکه های اجتماعی
- سیستم های مدیریت یادگیری
- CRM ها
- نرم افزار صدور فاکتور
- و خیلی بیشتر
اگر به دنبال راهی برای ایجاد یک برنامه وب پیچیده بدون نوشتن هیچ کدی هستید، Bubble یک گزینه عالی است.
در اینجا برخی از مزایای استفاده از حباب آورده شده است:
- بدون نیاز به کدنویسی: Bubble یک پلتفرم بدون کد است، بنابراین برای ایجاد یک برنامه نیازی به دانستن نحوه کدنویسی ندارید. این آن را به گزینه ای عالی برای مشاغل و افرادی که مهارت های فنی برای کدنویسی ندارند تبدیل می کند.
- توسعه سریعتر: ویرایشگر بصری Bubble ایجاد و سفارشی کردن طراحی برنامه شما را آسان می کند. این می تواند به شما کمک کند تا برنامه خود را سریعتر از زمانی که از یک زبان برنامه نویسی سنتی استفاده می کنید توسعه دهید.
- مقیاس پذیر: Bubble یک پلت فرم مقیاس پذیر است، بنابراین می توانید به راحتی با رشد کسب و کار خود، ویژگی ها و عملکردهای جدیدی را به برنامه خود اضافه کنید.
- مقرون به صرفه: Bubble یک گزینه مقرون به صرفه برای ایجاد برنامه های کاربردی وب است. شما فقط برای ویژگی هایی که استفاده می کنید هزینه می پردازید و هیچ هزینه اولیه ای وجود ندارد.
اگر قصد دارید از Bubble برای ایجاد برنامه وب بعدی خود استفاده کنید، توصیه می کنم وب سایت آنها را بررسی کنید و در مورد ویژگی ها و قیمت آنها بیشتر بدانید.
در اینجا برخی از محدودیت های Bubble آورده شده است:
- منحنی یادگیری: Bubble کمی منحنی یادگیری دارد، بنابراین ممکن است کمی طول بکشد تا به پلت فرم عادت کنید.
- سفارشی سازی: ویرایشگر بصری Bubble می تواند برای برخی سفارشی سازی های پیچیده محدود کننده باشد.
- پشتیبانی فنی: پشتیبانی فنی Bubble به خوبی برخی دیگر از سیستم عامل های بدون کد نیست.
به طور کلی، Bubble یک پلت فرم بدون کد قدرتمند است که می تواند برای ایجاد طیف گسترده ای از برنامه های کاربردی وب استفاده شود. این یک گزینه خوب برای مشاغل و افرادی است که مهارت های فنی برای کدنویسی ندارند، اما نیاز به ایجاد یک برنامه پیچیده و مقیاس پذیر دارند.
جمع بندی نکات طراحی سایت بدون کدنویسی
طراحی وب سایت بدون برنامه نویسی، چشم انداز آنلاین را دموکراتیک کرده است و به افراد و کسب و کارها در هر اندازه ای اجازه می دهد تا وب سایت های چشمگیری را بدون نیاز به دانش برنامه نویسی گسترده ایجاد کنند. پلتفرمهای بدون کد و کمکد، شکاف بین خلاقیت و فناوری را پر کردهاند و مسیری کاربرپسند برای طراحی وب ارائه میدهند. از این پلتفرمها برای ایجاد وبسایتهایی که مخاطبان شما را مجذوب خود میکنند، تصویر برندتان را بهبود میبخشند و به اهداف آنلاین خود دست مییابند، بپذیرید. چه یک کارآفرین نوپا، چه یک هنرمند خلاق یا یک حرفه ای شناخته شده باشید، طراحی وب سایت بدون کدنویسی می تواند به شما قدرت دهد تا صدای منحصر به فرد خود را با جهان به اشتراک بگذارید.






























دیدگاه ها